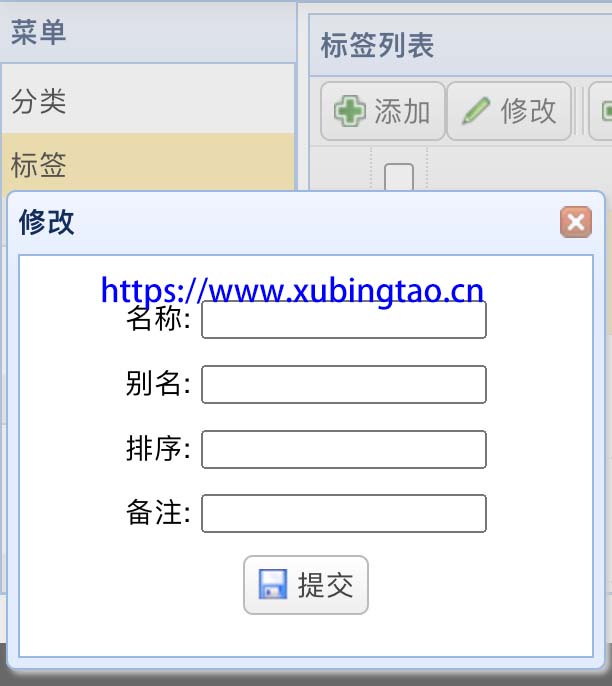
问题是这样的,在做分类和标签功能时,用相同的window代码来添加和修改信息,结果当我点分类的修改后再点标签的添加,但是标题竟然没有改变,如下图。

这很容易让人觉得是缓存问题,于是查看官网文档,由于window是继承panel,在window那里只能看到部分信息,我们到panel的Properties可以看到cache属性默认是true的,但你会发现加了“cache: false,”后还是没有解决问题。
$('#w').window({
cache: false,
width: 300,
height: 240,//260,
closed: true,
collapsible: false,
minimizable: false,
resizable: false,
modal: true,
maximizable: false,
title: _title,
});再往下看文档,发现在Methods下面有个clear,看描述“Clear the panel content. Available since version 1.4.”意思就是从1.4开始支持清除panel内容,我用的是1.10.2明显已经支持了,但是加载window前,先执行“$(“#w”).window(‘clear’);”还是没用。
接下来试一下destroy这个参数为forceDestroy的方法,看起来有点暴力,在加载window前,先执行“$(“#w”).window(‘destroy’, {forceDestroy: true});”,结果好像可以。
但是多测试一下发现会报错,显然destroy也是不行!只好打开调试看一下生成的代码了。

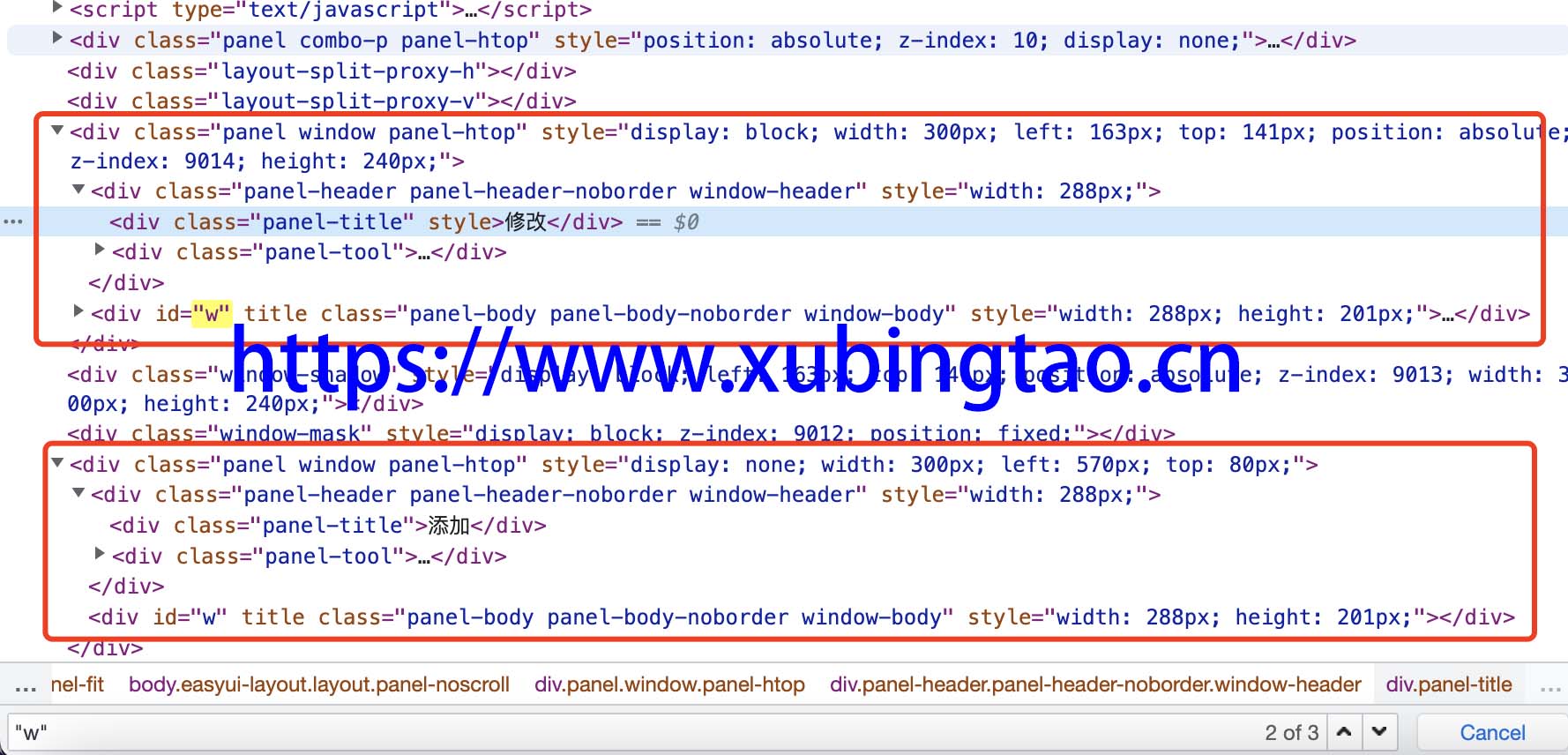
结果发现生成了两个panel,而且属性什么的都一样,所以它直接拿第一个的title,这才导致title没改变!
再看看文档,发现有个setTitle方法,于是我们在打开窗口前先设置下标题就可以解决了!
function openWindow(_title, _html) {
$('#w').window({
cache: false,
width: 300,
height: 240,//260,
closed: true,
collapsible: false,
minimizable: false,
resizable: false,
modal: true,
maximizable: false,
title: _title,
});
$("#w").html(_html);
$("#w").window('setTitle', _title);
$('#w').window('open');
}另外如果是请求数据存在缓存可以在URL加上诸如new Date().getTime();的时间戳看能不能解决。
其他经常遇到的问题,比如用js拼接元素后样式和事件失效,这个可以把要动态拼接的东西搞个隐藏的div来放,然后直接获取它。要是像datagrid直接用id(#tb)来渲染toolbar会把隐藏div的元素给挪过去,可以先定义个全局的变量在加载toolbar前先获取隐藏div的内容并赋值给它,这样就可以多次使用了。如果怎么搞都无法实现,那就要看看是不是设计得有问题,像我这里为了复用代码多个地方使用一个window就会出问题了,实在不行就看看能否用其它实现方式代替。
不知道怎么上手EasyUI的可以看一下我的《快速上手EasyUI》。
历史上的今天:
展开阅读全文
上一篇: 快速上手EasyUI
下一篇:macOS上安装MySQL


 扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
 关注我的公众号为您分享各类有用信息
关注我的公众号为您分享各类有用信息 分享录多端跨平台系统
分享录多端跨平台系统 粤公网安备 44011202001306号
粤公网安备 44011202001306号