说实话EasyUI这个插件有点古老又传统,不过在一些传统行业还是用得比较多,所以我还是花点时间带那些打算上手这个插件的人快速入门。

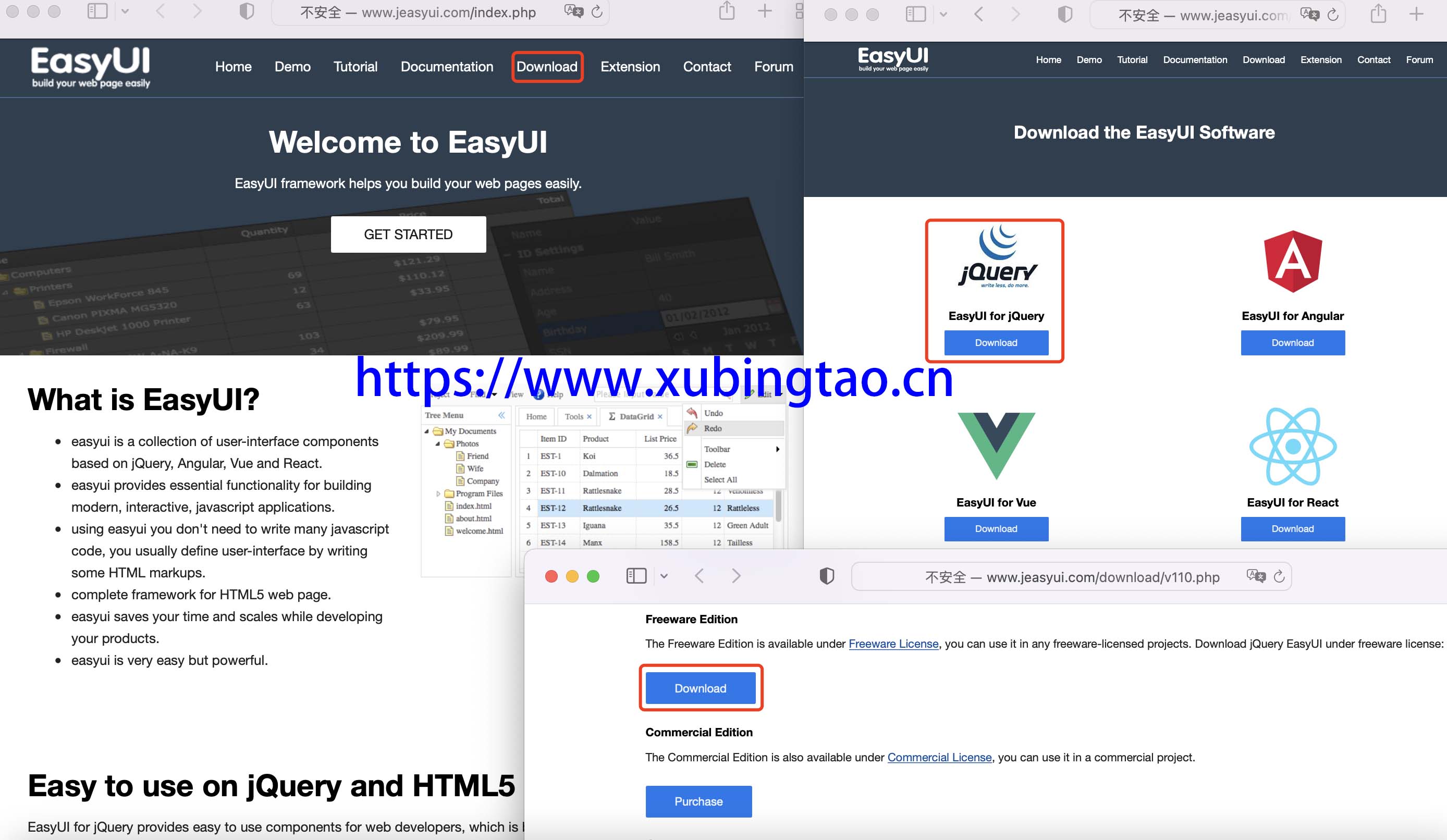
通过官网我们可以看到EasyUI已提供了EasyUI for jQuery、EasyUI for Angular、EasyUI for Vue和EasyUI for React四个版本,这里以EasyUI for jQuery为例,这个主要是用于web端,像移动端有更新颖的插件。
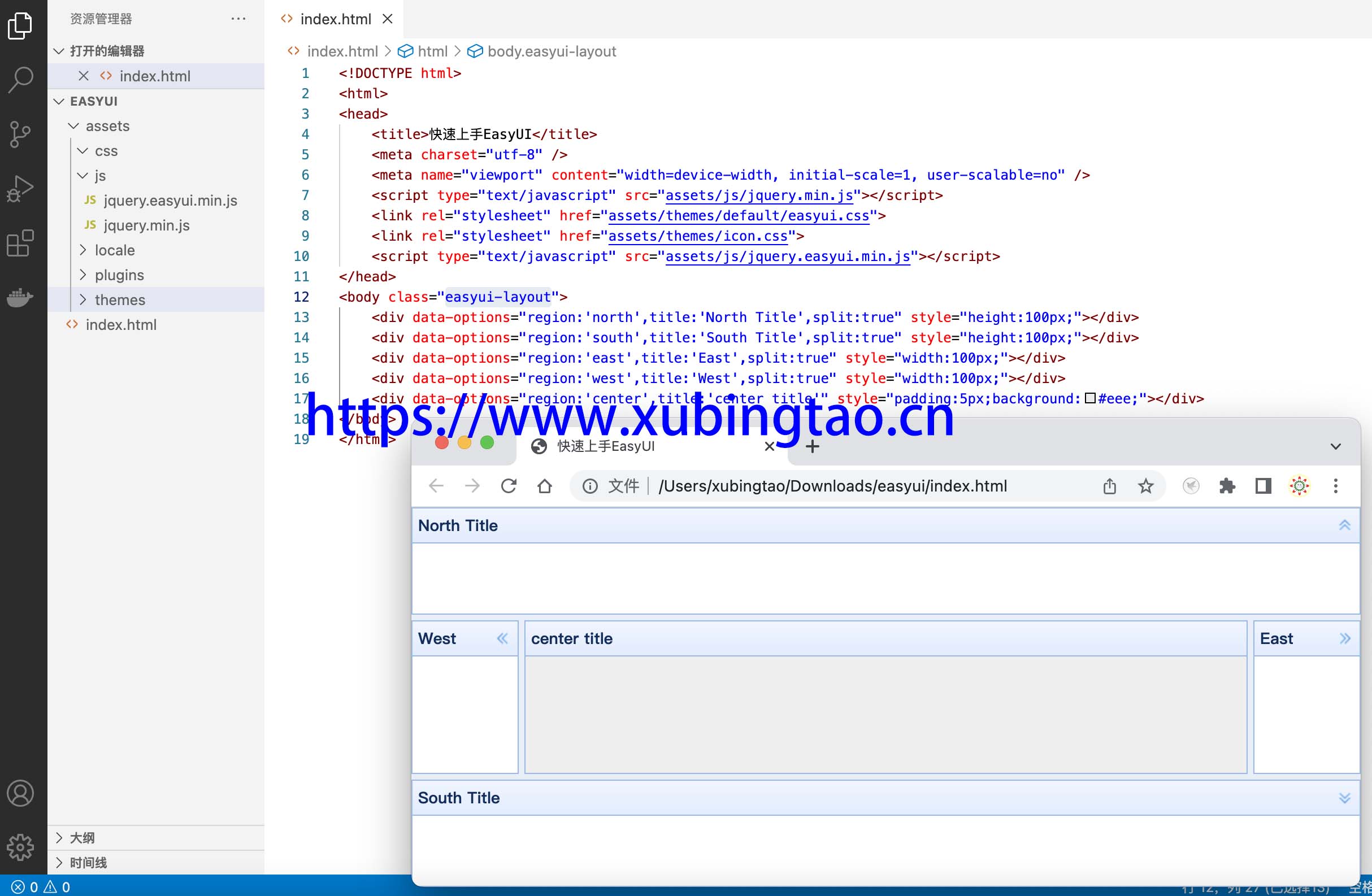
通过官网下载并解压jquery-easyui-1.10.2.zip,然后把jquery.min.js和jquery.easyui.min.js两个js文件(jquery可以换成其它版本),以及locale、plugins和themes三个目录,一起拷贝到项目中,并在代码中引入下面四个文件。
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<link rel="stylesheet" href="assets/themes/default/easyui.css">
<link rel="stylesheet" href="assets/themes/icon.css">
<script type="text/javascript" src="assets/js/jquery.easyui.min.js"></script>接下来我们用layout搞个经典布局。

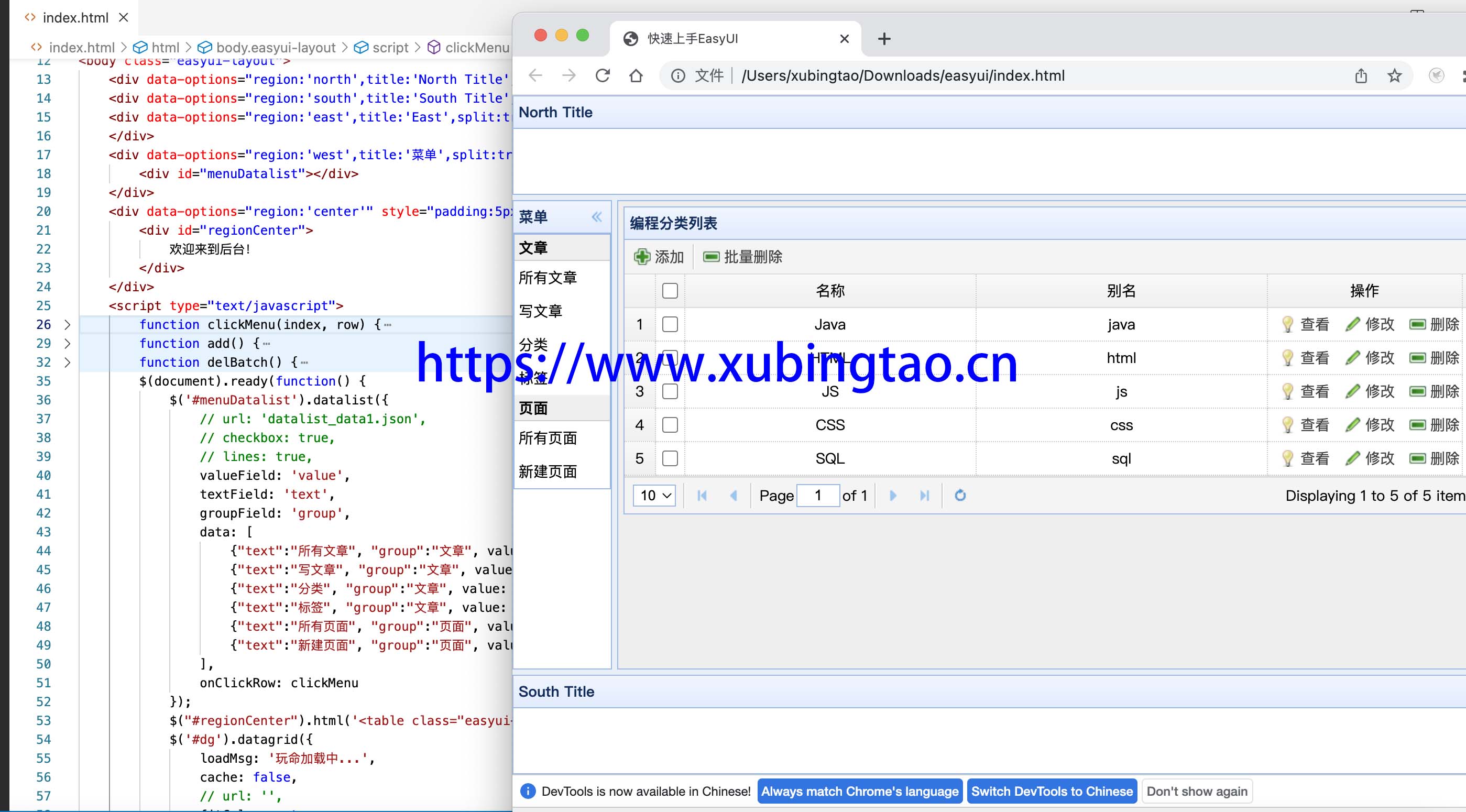
用datalist布局West区域作为左边菜单,用datagrid布局Center区域作为数据展示,在North区域填充网站logo,在South区域填充备案信息,这样一个网站模型就搞出来了。

好了,到此你已经可以上手做相关的开发了吧😂?
官网文档提供了布局、菜单、按钮、表单、窗口、数据列表等使用说明以及相关demo,使用过程多查看文档以及源码这些一手资料,慢慢就熟悉了。
需要这个代码的公众号发送“easyui”即可领取。
历史上的今天:
展开阅读全文


 扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
 关注我的公众号为您分享各类有用信息
关注我的公众号为您分享各类有用信息 分享录多端跨平台系统
分享录多端跨平台系统 粤公网安备 44011202001306号
粤公网安备 44011202001306号