开发iOS端APP要准备18个不同尺寸的logo,虽然现在有网站提供在线生成APP应用图标,但是这样可能存在泄露高清logo甚至被抢占的风险,下面我将教大家如何用Photoshop制作iOS端AppIcon.appiconset。

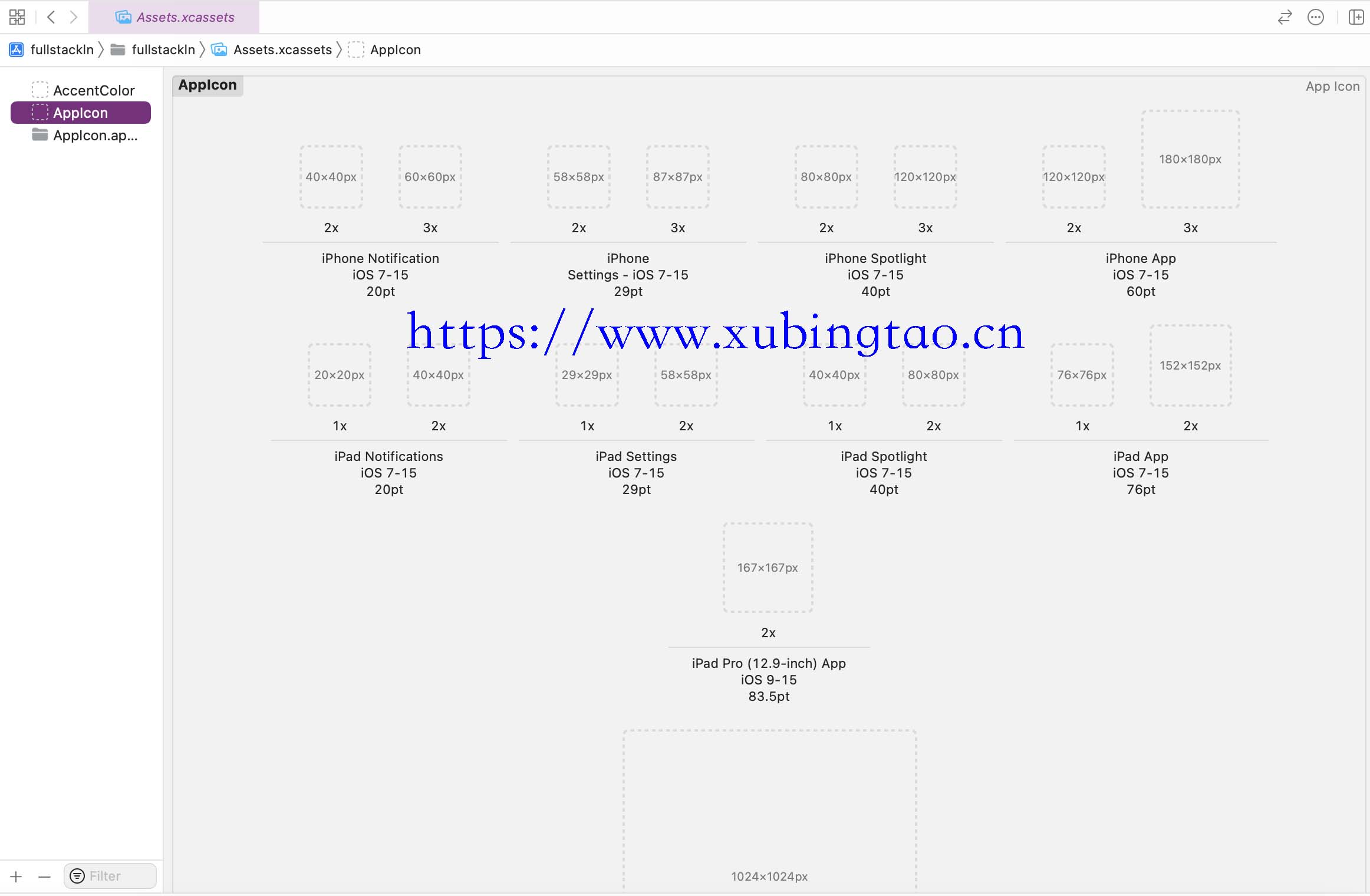
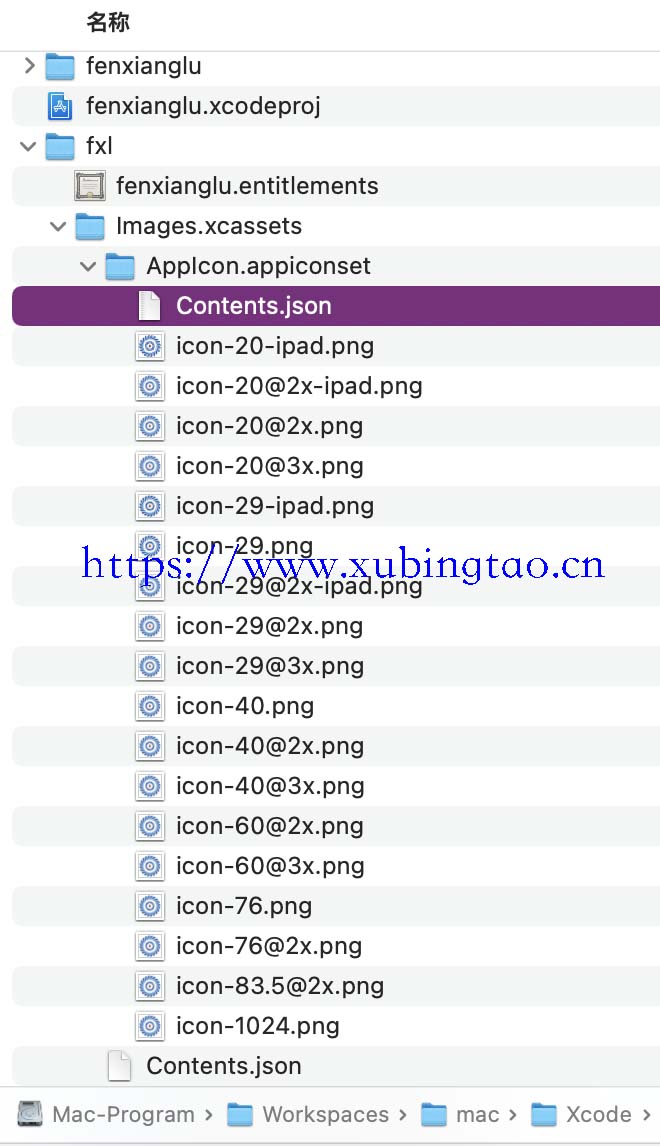
其实很简单,我们只要按照Xcode提示做出对应尺寸的图片然后放到Images.xcassets->AppIcon.appiconset目录下并把图片名补充到Contents.json文件里即可。

用ps打开设计好的logo,点菜单“图像”->“图像大小…”将宽度和高度调成对应的尺寸,然后存储为png格式,名字可以随便取,但是要跟Contents.json文件里的一致。
因为操作基本一样,我就不重新截图了,下面的截图来源于上一篇文章《教你如何用PS轻松制作ico图标》。

需要注意的是图片名是补充到AppIcon.appiconset下的Contents.json,而非Images.xcassets下的Contents.json。

没什么难度就是比较繁琐,有空可以写个程序处理一下这些机械操工作😂,最后附上Contents.json文件内容。
{
"images": [
{
"size": "20x20",
"idiom": "iphone",
"filename": "icon-20@2x.png",
"scale": "2x"
},
{
"size": "20x20",
"idiom": "iphone",
"filename": "icon-20@3x.png",
"scale": "3x"
},
{
"size": "29x29",
"idiom": "iphone",
"filename": "icon-29.png",
"scale": "1x"
},
{
"size": "29x29",
"idiom": "iphone",
"filename": "icon-29@2x.png",
"scale": "2x"
},
{
"size": "29x29",
"idiom": "iphone",
"filename": "icon-29@3x.png",
"scale": "3x"
},
{
"size": "40x40",
"idiom": "iphone",
"filename": "icon-40@2x.png",
"scale": "2x"
},
{
"size": "40x40",
"idiom": "iphone",
"filename": "icon-40@3x.png",
"scale": "3x"
},
{
"size": "60x60",
"idiom": "iphone",
"filename": "icon-60@2x.png",
"scale": "2x"
},
{
"size": "60x60",
"idiom": "iphone",
"filename": "icon-60@3x.png",
"scale": "3x"
},
{
"size": "20x20",
"idiom": "ipad",
"filename": "icon-20-ipad.png",
"scale": "1x"
},
{
"size": "20x20",
"idiom": "ipad",
"filename": "icon-20@2x-ipad.png",
"scale": "2x"
},
{
"size": "29x29",
"idiom": "ipad",
"filename": "icon-29-ipad.png",
"scale": "1x"
},
{
"size": "29x29",
"idiom": "ipad",
"filename": "icon-29@2x-ipad.png",
"scale": "2x"
},
{
"size": "40x40",
"idiom": "ipad",
"filename": "icon-40.png",
"scale": "1x"
},
{
"size": "40x40",
"idiom": "ipad",
"filename": "icon-40@2x.png",
"scale": "2x"
},
{
"size": "76x76",
"idiom": "ipad",
"filename": "icon-76.png",
"scale": "1x"
},
{
"size": "76x76",
"idiom": "ipad",
"filename": "icon-76@2x.png",
"scale": "2x"
},
{
"size": "83.5x83.5",
"idiom": "ipad",
"filename": "icon-83.5@2x.png",
"scale": "2x"
},
{
"size": "1024x1024",
"idiom": "ios-marketing",
"filename": "icon-1024.png",
"scale": "1x"
}
],
"info": {
"version": 1,
"author": "xubingtao.cn"
}
}历史上的今天:
展开阅读全文
上一篇: 教你如何用PS轻松制作ico图标


 扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
 关注我的公众号为您分享各类有用信息
关注我的公众号为您分享各类有用信息 分享录多端跨平台系统
分享录多端跨平台系统 粤公网安备 44011202001306号
粤公网安备 44011202001306号