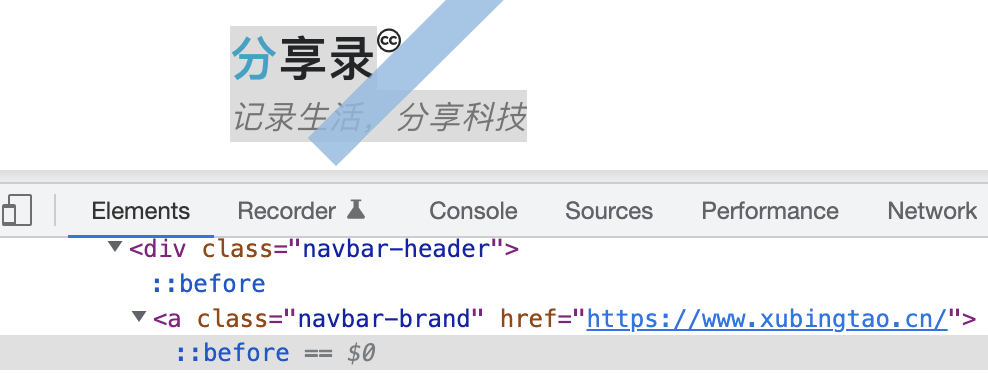
很多人可能以为我的网站(包括小程序和app)的“分享录”字体会闪光,其实是加了一道白色的扫光,涉及到CSS3的animation、@keyframes等属性,只要加上下面的样式即可实现:
.navbar-brand:before {
content: "";
position: absolute;
width: 80px;
height: 20px;
background-color: rgba(255, 255, 255, 0.5);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: blink 1s ease-in 1s infinite;
animation: blink 1s ease-in 1s infinite;
}
@-webkit-keyframes blink {
from {left: -200px;top: 40px;}
to {left: 120px;top: 40px;}
}
@-o-keyframes blink {
from {left: -200px;top: 40px;}
to {left: 120px;top: 40px;}
}
@-moz-keyframes blink {
from {left: -200px;top: 40px;}
to {left: 120px;top: 40px;}
}
@keyframes blink {
from {left: -500px;top: 40px;}
to {left: 120px;top: 40px;}
}其中,通过width、height来控制扫光的长和宽,transform对扫光进行旋转、缩放、移动或倾斜,animation绑定元素并控制时间,@keyframes
控制元素移动方向,-moz-、-webkit-、-o-分别是为了适配火狐(Firefox)、苹果和谷歌(Safari and Chrome)、欧朋(Opera)等浏览器。需要注意的是在animation设置时间固定的情况下,通过@keyframes的from到to的距离来控制扫光的速度,也就是from到to的距离越大扫光速度越快,从而看起来就像文字在闪烁。

效果如网站左上角,另外还可以用这些属性来做各种炫酷动画,感兴趣自己拓展,最后附上animation和@keyframes的语法。
animation
animation: name duration timing-function delay iteration-count direction;
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称。 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |
@keyframes
@keyframes animationname {keyframes-selector {css-styles;}}
| 值 | 描述 |
|---|---|
| animationname | 必需。定义动画的名称。 |
| keyframes-selector | 必需。动画时长的百分比。合法的值:0-100%from(与 0% 相同)to(与 100% 相同) |
| css-styles | 必需。一个或多个合法的 CSS 样式属性。 |
历史上的今天:
- 2020: 初识Java(4)
展开阅读全文
上一篇: 上手Linux服务器


 扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
扫码打开小程序可评论文章保存图片,在“我的”有实时在线客服哦,
 关注我的公众号为您分享各类有用信息
关注我的公众号为您分享各类有用信息 分享录多端跨平台系统
分享录多端跨平台系统 粤公网安备 44011202001306号
粤公网安备 44011202001306号