网页图像
网页图像的格式及来源
网页图像格式
GIF格式
GIF全称为“Graphics Interchange Format”,意为可交换图像格式,它是第一个支持网页的图像格式,在PC机和苹果机上都能被正确识别。它最多支持256种颜色,可以使图像变得容量相当小。GIF图像可以在网页中以透明方式显示,还可以包含动态信息,即GIF动画。
JPEG格式
JPEG全称为“Joint Photographic Experts Group”,意为联合图像专家组,它可以高效地压缩图片,丢失人眼不易察觉的部分图像,使文件容量在变小的同时基本不失真,通常用来显示颜色丰富的精美图像。
PNG格式
PNG全称为“Portable Network Graphics”,意为便携网络图像,它是逐渐流行的网络图像格式。PNG格式既融合了GIF能透明显示的特点,又具有JPEG处理精美图像的优势,且可以包含图层等信息,常常用于制作网页效果图。
网页图像来源
网页图像的素材有很多来源,如可以使用图形处理软件(如Photoshop、Fireworks和FreeHand等软件)制作;可以购买网页素材光盘;可以从网络上下载等。
插入图像
直接插入
选择【插入】→【图像】菜单命令。
单击插入栏的【常用】选项卡中的按钮。
按【Ctrl+Alt+I】键。
占位符插入
制作网页时还未选定需插入的图像,但确定了图像大小的时候,可以使用占位符来代替图像的方式插入到文档中。
将图像确定后双击占位符,在打开的对话框中设置后插入即可。
图像的放大显示
Dreamweaver 8新增的放大镜功能可以让用户更方便地进行对齐图像、选择较小的对象以及查看较小的文本、动画或网页元素等操作。
设置图像属性
在网页中插入图像后可通过属性面板对其属性进行修改等设置。

| 图标 | 名称 | 功能 |
| 编辑 | 启动在首选参数中指定的外部编辑器,并打开选定的图像以进行编辑 | |
| 使用Fireworks最优化 | 从Dreamweaver中启动Fireworks来对放置的Fireworks图像和动画进行快速的导出更改 | |
| 裁切 | 可以修剪图像的大小,从所选图像中删除不需要的区域 | |
| 重新取样 | 对已调整大小的图像进行重新取样,提高图片在新的大小和形状下的品质 | |
| 亮度和对比度 | 修改图像中像素的亮度或对比度 | |
| 锐化 | 调整图像的清晰度 | |
| 指针热点工具 | 用来选择热点 | |
| 矩形热点工具 | 绘制矩形的热点 | |
| 椭圆形热点工具 | 绘制椭圆形热点 | |
| 多边形热点工具 | 在各个顶点上单击一下,定义一个不规则形状的热点,然后单击箭头工具封闭此形状 |
图像命名
为了在使用Dreamweaver行为(如交换图像)或脚本撰写语言(如JavaScript或VBScript)时可以引用该图像,可在属性面板的“图像”文本框中为图像命名。
图像大小
在Dreamweaver 8中插入图像后系统会自动将图像的原始大小显示在“宽”和“高”文本框(以像素为单位)中。
编辑图片
在网页中选择图像之后,单击属性面板中的按钮,打开图像处理软件,对图像进行处理。如果安装了Fireworks,那么Fireworks将被默认为图像处理软件。如果没有安装,用户也可自己设置使用其他软件中处理图像。
源文件设置
在属性面板的“源文件”文本框中显示了图像的保存路径,如果要重新插入一幅新图像,可以在选取图像后的属性面板中的“源文件”文本框中重新输入要插入图像的地址,或单击右侧后的按钮,在打开的【选择图像源文件】对话框中重新选择需要的图像。
文本说明
在选取图像后的属性面板的【替换】下拉列表框中可以输入图像的文本说明。 图像与文本的对齐
选取图像后,在属性面板的【对齐】下拉列表框中可设置处于同一行上的图像与文本的对齐方式。 图像边距
选取图像在属性面板的“垂直边距”和“水平边距”文本框中可以设置图像与页面上方和左侧之间的距离,也可以设置图像与其他网页元素之间的距离。
图像边框
选取图像后,在属性面板的“边框”文本框中可以设置图像边框的宽度,单位为像素,“0”表示无边框。
图像高级设置
鼠标经过图像设置
鼠标经过图像是一种在浏览器中查看网页时,鼠标光标经过该图像时,图像发生变化的动态图像。
插入Fireworks HTML对象
Macromedia公司的图形处理软件Fireworks优化后的图像和HTML文件。使用Dreamweaver可直接插入保存到所需的Dreamweaver站点文件夹中。
使用导航条
导航条由图像或图像组组成,这些图像的显示内容随用户操作而变化。
使用“插入导航条”命令之前,须首先为各个导航项目的显示状态创建一组图像。(可将导航条项目视为按钮,因为单击它时,导航条项目将用户带到其它页面。
为文档创建导航条后,可使用“修改导航条”命令向导航条添加图像,或从导航条中删除图像。此命令可用于更改图像或图像组、更改单击项目时所打开的文件、选择在不同的窗口或框架中打开文件以及重新排序图像。
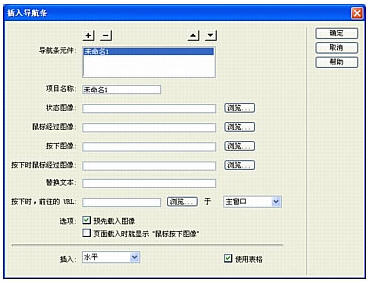
插入导航条
插入导航条时,须命名导航条项目,并选择要用于它们的图像。
若要创建导航条,请执行以下操作:
执行下列操作之一:
选择【插入】→【图像对象】→【导航条】。
在【插入】栏的【常用】类别中,单击【图像】菜单并选择【插入导航条】按钮。
出现【插入导航条】对话框。

完成对话框。
单击【确定】。
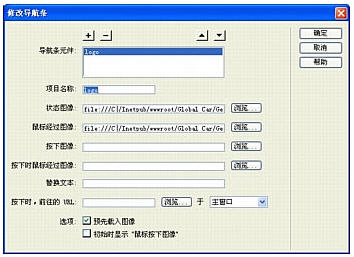
修改导航条
为文档创建导航条后,可使用“修改导航条”命令向导航条添加图像,或从导航条中删除图像。
若要修改导航条,请执行以下操作:
在活动页面中选择导航条。
选择【修改】→【导航条】。
出现【修改导航条】对话框。

在【导航条项目】列表中,选择要编辑的项目。
按需要进行更改。
单击【确定】。
图像标记
例:图像做了热点链接的代码
<img src="link_images/baidu_logo.gif" width="120" height="57" border="0" usemap="#Map" />
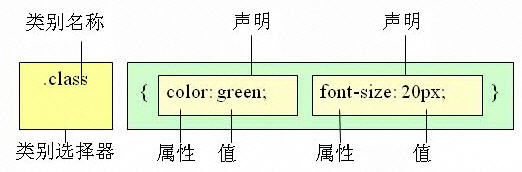
设置图像的CSS样式
类(可用于任何标签)
自定义CSS样式可以对任何文本块或文本区域进行且需要用户手动进行应用。使用【CSS 样式】面板创建自定义的 CSS 规则或类样式。类样式使您可以设置任何范围或文本块的样式属性,并可以应用到任何 HTML 标签。

使用类为图片定义一个左对齐的CSS样式
在【CSS 样式】面板中,单击面板右下角的【新建 CSS 规则】。
在【新建 CSS 规则】对话框中,从【选择器类型】选项中选择【类】。该选项应该是默认选中的。
在【名称】文本框中输入 .picleft。 确保在单词picleft前键入句点 (.)。所有类样式必须以句点开头。
在【定义在】弹出式菜单中,【选择仅对该文档】。
单击【确定】。
出现【CSS 规则定义】对话框,表示您可以设置 .picleft 的类样式啦。
在【CSS 规则定义】对话框中,执行下面的操作:
在分类中选择【方框】。
在【浮动】文本框的下拉列表中,选择【左对齐】。
在【边界】中,设置左、右为10像素。
单击【确定】。
使用已定义的类
选择需要定义的对象(如:图片),在图片属性栏类的下拉列表中选择已定义好的类。