CSS层叠样式表
CSS样式
CSS是Cascading Style Sheet(层叠样式表)的缩写,是网页设计中定义各种样式的一套规范,使用它可以对网页中的布局元素,如表格、字体、颜色、背景、链接效果和其他图文效果实现更加精确的控制。CSS采用“先定义,后使用”的原则,简化了网页的格式代码,可以将多个样式同时应用于一个页面或网页中的同一个元素,实现网页设计的标准化、结构化,同时也减少了代码的上传数量、加快了下载和显示速度、优化了工作流程。
CSS 是一系列格式设置规则,它们控制 Web 页面内容的外观。使用 CSS 设置页面格式时,内容与表现形式是相互分开的。页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位于另一个文件(外部样式表)或 HTML 文档的另一部分(通常为 <head> 部分)中。使用 CSS 可以非常灵活并更好地控制页面的外观,从精确的布局定位到特定的字体和样式等。
CSS 使您可以控制许多仅使用 HTML 无法控制的属性。例如,您可以为所选文本指定不同的字体大小和单位(像素、磅值等)。通过使用 CSS 从而以像素为单位设置字体大小,还可以确保在多个浏览器中以更一致的方式处理页面布局和外观。
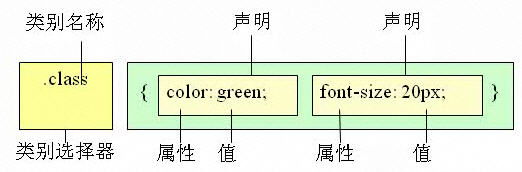
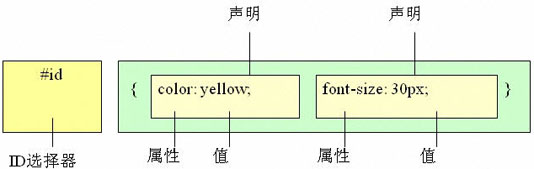
CSS 格式设置规则由两部分组成:选择器和声明。
选择器是标识已设置格式元素(如 P、H1、类名称或 ID)的术语。
声明则用于定义样式元素。
在下面的示例中,H1 是选择器,介于大括号 ({}) 之间的所有内容都是声明:
H1 {
font-size:16 pixels;
font-family:Helvetica;
font-weight:bold;
}
声明由两部分组成:属性(如 font-family)和值(如 Helvetica)。上述示例为 H1 标签创建了样式:链接到此样式的所有 H1 标签的文本都将是 16 像素大小并使用 Helvetica 字体和粗体。
术语“层叠”是指对同一个元素或 Web 页面应用多个样式的能力。例如,可以创建一个 CSS 规则来应用颜色,创建另一个规则来应用边距,然后将两者应用于一个页面中的同一文本。所定义的样式“层叠”到您的 Web 页面上的元素,并最终创建您想要的设计。
CSS 的主要优点是容易更新;只要对一处 CSS 规则进行更新,则使用该定义样式的所有文档的格式都会自动更新为新样式。
CSS样式表基本语法
CSS样式表是对HTML语法的一次重大革新,它位于文档的<head>区,作用范围由CLASS或其他任何符合CSS规范的文本来设置。将样式规则加入到HTML文档中的方法有很多,但最简单的启动方式是使用HTML的Style组件。如下代码定义了<body>标签使用的字号和颜色。
<style type="text/css">
body { font-size: 12px;
color: #993399; }
</style>
style是引入样式表最通用的方式。<style> </style>之间可以包含多个styles,也可以通过link将外部CSS文档与html文档相关联,也可以通过@import指令引入多个外部CSS文档;type属性则表明这部分代码用来定义样式表。其中body和.font1是样式的类型和名称,{}之内的属性定义了该样式的规则。?
CSS样式表的核心特点是将规则应用到元素集上的能力。它的应用主要有三种形式:组合多种属性自定义样式、对某种标签重新设置属性、对某种标签的特定属性进行设置。其应用又分为两个步骤来进行,首先定义CSS样式规则,这些规则可以直接插入到网页的HTML代码段中,也可以单独保存在CSS文档中;然后将规则应用到相应的页面元素上,例如文本、列表、图像、表格、框架、表单等。
CSS【样式】面板
使用【CSS 样式】面板可以跟踪影响当前所选页面元素的 CSS 规则和属性(【正在】模式),或影响整个文档的规则和属性(【全部】模式)。使用【CSS 样式】面板顶部的切换按钮可以在两 种模式之间切换。使用【CSS 样式】面板还可以在【所有】和【当前】模式下修改 CSS 属性。
种模式之间切换。使用【CSS 样式】面板还可以在【所有】和【当前】模式下修改 CSS 属性。
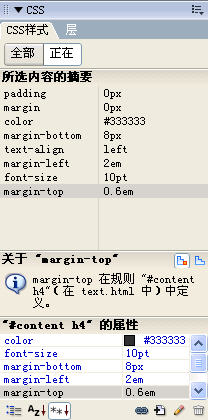
在【正在】模式下,【CSS 样式】面板显示三个窗格:
【所选内容的摘要】窗格,其中显示文档中当前所选内容的 CSS 属性;【规则】窗格,其中显示所选属性的位置(或所选标签的规则的层叠,具体取决于您的选择);以及【属性】窗格,它允许您编辑用于定义所选内容的规则的 CSS 属性。
在【所有】模式下,【CSS 样式】面板显示两个窗格:
【所有规则】窗格(顶部)和【属性】窗格(底部)。【所有规则】窗格显示当前文档中定义的规则以及附加到当前文档的样式表中定义的所有规则的列表。使用【属性】窗格可以编辑【所有规则】窗格中任何所选规则的 CSS 属性。
对【属性】窗格所做的任何更改都将立即应用,这使您可以在操作的同时预览效果。
使用【CSS 样式】面板
使用【CSS 样式】面板可以查看、创建、编辑和删除 CSS 样式,并且可以将外部样式表附加到文档。
若要打开【CSS 样式】面板,请执行以下操作之一:
选择【窗口】→【CSS 样式】。
按 【Shift】+【F11】键。
单击属性检查器中的【CSS】按钮。
若要在【CSS 样式】面板中编辑规则(【正在】模式),请执行以下操作:
单击【CSS 样式】面板顶部的【正在】按钮。
选择当前页中的一个文本元素以显示它的属性。
执行下列操作之一:
双击【所选内容的摘要】窗格中的某个属性以显示【CSS 规则定义】对话框,然后进行更改。
在【所选内容的摘要】窗格中选择一个属性,然后在下面的【属性】窗格中编辑该属性。
在【规则】窗格中选择一条规则,然后在下面的【属性】窗格中编辑该规则的属性。
注意 可以通过更改 Dreamweaver 首选参数来更改用于编辑 CSS 的双击行为以及其他行为。
若要在【CSS 样式】面板中编辑规则(【全部】模式),请执行以下操作:
单击【CSS 样式】面板顶部的【全部】按钮。 执行下列操作之一:
在【所有规则】窗格中双击某条规则以显示【CSS 规则定义】对话框,然后进行更改。
在【所有规则】窗格中选择一条规则,然后在下面的【属性】窗格中编辑该规则的属性。
在【所有规则】窗格中选择一条规则,然后单击【CSS 样式】面板右下角中的【编辑样式】按钮。
注意 可以通过更改 Dreamweaver 首选参数来更改用于编辑 CSS 的双击行为以及其他行为。
若要向规则添加属性,请执行以下操作:
在【所有规则】窗格中选择一条规则(【全部】模式),或者在【所选内容的摘要】窗格中选择一个属性(【当前】模式)。 执行下列操作之一:
如果在【属性】窗格中选择了【只显示设置属性】视图,请单击【添加属性】链接并添加属性。
如果在【属性】窗格中选择了【类别】视图或【列表】视图,则为要添加的属性填入一个值。
在【全部】和【正在】模式下,【CSS 样式】面板都包含三个允许您在【属性】窗格(底部窗格)中改变视图的按钮:
【显示类别视图】将 Dreamweaver 支持的 CSS 属性划分为 8 个类别:字体、背景、区块、边框、方框、列表、定位和扩展。每个类别的属性都包含在一个列表中,您可以单击类别名称旁边的加号 (+) 按钮展开或折叠它。
【显示列表视图】按字母顺序显示 Dreamweaver 所支持的所有 CSS 属性。
【只显示设置属性】视图仅显示那些已设置的属性。【只显示设置属性】视图为默认视图。
在【全部】和【正在】模式下,【CSS 样式】面板还包含下列按钮:
附加样式表打开【链接外部样式表】对话框。选择要链接到或导入到当前文档中的外部样式表。
新建 CSS 规则会打开一个对话框,您可在其中选择要创建的样式类型(例如,要创建类样式、重新定义 HTML 标签或是要定义 CSS 选择器)。
编辑样式会打开一个对话框,您可在该对话框中编辑当前文档或外部样式表中的样式。
删除 CSS 规则删除【CSS 样式】面板中的所选规则或属性,并从应用该规则的所有元素中删除格式。(不过,它不删除对该样式的引用)。
提示 右键单击 (Windows) 或按住 Control 键单击 (Macintosh)【CSS 样式】面板,可打开用于处理 CSS 样式表命令的选项的上下文菜单。
创建新的 CSS 规则
您可以创建一个 CSS 规则来自动完成 HTML 标签的格式设置或 class 属性所标识的文本范围的格式设置。
若要创建新的 CSS 规则,请执行以下操作:
将插入点放在文档中,然后执行以下操作之一打开【新建 CSS 规则】对话框:
在【CSS 样式】面板(【窗口】→【CSS 样式】)中,单击面板右下侧中的【新建 CSS 规则】(+) 按钮。
选择【文本】→【CSS 样式】→【新建 CSS 规则】。
定义您要创建的 CSS 样式的类型:
若要创建可作为 class 属性应用于文本范围或文本块的自定义样式,请选择【类】选项,然后在【名】称文本框中输入样式名称。
注意 类名称必须以句点开头,并且可以包含任何字母和数字组合(例如,.myhead1)。如果您没有输入开头的句点,Dreamweaver 将自动为您输入。
若要重定义特定 HTML 标签的默认格式设置,请选择【标签】选项,然后在【标签】文本框中输入一个 HTML 标签,或从弹出式菜单中选择一个标签。
若要为具体某个标签组合或所有包含特定 Id 属性的标签定义格式设置,请选择【高级】选项,然后在【选择器】文本框中输入一个或多个 HTML 标签,或从弹出式菜单中选择一个标签。弹出式菜单中提供的选择器(称作伪类选择器)包括 a:active、a:hover、a:link 和 a:visited。
选择定义样式的位置:
若要创建外部样式表,请选择【新建样式表文件】。
若要在当前文档中嵌入样式,请选择【仅对该文档】。
单击【确定】。
出现【CSS 样式定义】对话框。
选择您要为新的 CSS 规则设置的样式选项。
设置完样式属性后,单击【确定】。
内部样式表与外部样式表
内部样式表
1. 置于HTML文档head元素中:
<style type="text/css">
···
</style>
2. 置于HTML文档行元素中:
<p><span style="font-family:'华文新魏'; font-size:36px; color: #FF3300">广</span>东建设职业技术……
外部样式表
当多个HTML文档使用相同的样式表定义时,我们可以使用外部样式表,外部样式表将样式表的内容放在一个以.css为后缀的文件中,在HTML文档通过链接或导入的方法连接到HTML文档中。
1.链接
<title>CSS外部样式</title>
<link href="../css/wenhuacss.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
···
-->
</style>
2.导入
导入实例:
<style type="text/css">
<!--
@import url("../css/footer.css");
#subMenu {
position:absolute;
left:126px;
top:204px;
width:161px;
height:239px;
z-index:1;
background-color: #003333;
visibility: hidden;
}
-->
</style>
应用CSS样式表
CSS样式中的HTML标签样式和CSS选择器样式是自动应用的,只有自定义层叠样式需要用户手动操作。
自定义CSS样式的应用
在CSS样式中的HTML标签样式和CSS选择器样式是自动应用的,只有自定义层叠样式需要用户手动操作。
链接外部CSS样式
通过链接外部CSS样式可将其他网页中的样式应用到当前网页中。
管理CSS样式
修改CSS样式
创建层叠样式后,可以修改样式中的某些参数。
复制CSS样式
在【CSS样式】面板中,选择要复制的样式名称。
单击单击鼠标右键,在弹出的快捷菜单中选择【复制】。
删除CSS样式
在【CSS样式】面板中,选择要删除的样式名称。
单击面板底部的【删除】按钮即可将样式删除。
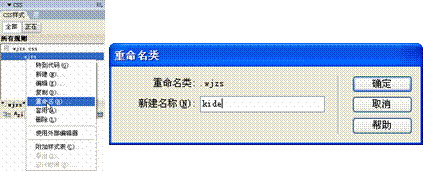
重命名层叠样式
设置文本的CSS样式
标签(重新定义特定标签的外观)
该样式是对现有的HTML标记进行重新定义,当创建或改变该样式时,所有应用了该样式的文本格式都会自动更新。
默认情况下,Dreamweaver 使用 CSS 标签指定页面属性。如果要改用 HTML 标签,您必须在【首选参数】对话框的【常规】类别中取消对【使用 CSS 而不是 HTML 标签】选项的选择。
在【CSS 样式】面板中,单击面板右下角的【新建 CSS 规则】。
在【新建 CSS 规则】对话框中,从【选择器类型】选项中选择【标签】。
在【标签】文本框的下拉列表中选择要重新定义的HTML标签,例如:p(段落标签)。
在【定义在】弹出式菜单中,【选择仅对该文档】。
单击【确定】。
出现【CSS 规则定义】对话框,表示您可以设置 p 的样式啦。
在【类型】中确定文字的字体、大小、行高、颜色等
在【CSS 规则定义】对话框中,执行下面的操作:
在分类中选择【类型】。
在【字体】文本框的下拉列表中,选择所需要的字体,还可以选择编辑字体列表添加所需的字体。
在【大小】文本框下拉列表中选择文字的大小(一般段落文字的大小为9~12pt较为合适) ,并在紧靠其右的弹出式菜单中选择dt(点)。
在【行高】文本框中,输入 1.5,并在紧靠其右的弹出式菜单中选择em(字体高度)。
还可以在【颜色】文本框选择字体的颜色。
在【区块】中确定文字的首行缩进、文字的对齐方式等
在【CSS 规则定义】对话框中,执行下面的操作:
在分类中选择【区块】。
在【文字缩进】文本框中输入 2,并在紧靠其右的弹出式菜单中选择em(字体高度)。
在属性全部设置好后,单击【确定】。
设置图像的CSS样式
类(可用于任何标签)
自定义CSS样式可以对任何文本块或文本区域进行且需要用户手动进行应用。使用【CSS 样式】面板创建自定义的 CSS 规则或类样式。类样式使您可以设置任何范围或文本块的样式属性,并可以应用到任何 HTML 标签。
使用类为图片定义一个左对齐的CSS样式
在【CSS 样式】面板中,单击面板右下角的【新建 CSS 规则】。
在【新建 CSS 规则】对话框中,从【选择器类型】选项中选择【类】。该选项应该是默认选中的。
在【名称】文本框中输入 .picleft。 确保在单词picleft前键入句点 (.)。所有类样式必须以句点开头。
在【定义在】弹出式菜单中,【选择仅对该文档】。
单击【确定】。
出现【CSS 规则定义】对话框,表示您可以设置 .picleft 的类样式啦。
在【CSS 规则定义】对话框中,执行下面的操作:
在分类中选择【方框】。
在【浮动】文本框的下拉列表中,选择【左对齐】。
在【边界】中,设置左、右为10像素。
单击【确定】。
使用已定义的类
选择需要定义的对象(如:图片),在图片属性栏类的下拉列表中选择已定义好的类。
设置链接的CSS样式
高级(ID、伪类选择器等)
若要为具体某个标签组合或所有包含特定 Id 属性的标签定义格式设置,请选择【高级】选项,然后在【选择器】文本框中输入一个或多个HTML 标签,或从弹出式菜单中选择一个标签。弹出式菜单中提供的选择器(称作伪类选择器)包括 a:link、a:visited、a:hover和a:active。
在支持 CSS的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link /* 未访问的链接 */
a:visited /* 已访问的链接 */
a:hover /* 鼠标移动到链接上 */
a:active /* 选定的链接 */
提示:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
提示:在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
提示:伪类名称对大小写不敏感。
设置链接的CSS样式的顺序:
a:link,a:visited,a:hover,a:active。