框架
框架是将一个页面划分成不同的文档区,每个文档区显示独立的内容,其效果是在浏览网页时,网页中一部分区域(如公司Logo、导航条)内容不改变,而其他区域内容在不断发生改变。
框架集是HTML文件,它定义一组框架的布局和属性,包括框架的数目、大小、位置以及在框架中初始显示页面的地址。框架集文件本身不包含要在浏览器中显示的网页内容(对不能显示框架的浏览器进行的处理除外,即<noframes>部分),框架集文件只是向浏览器提供应如何显示一组框架以及在这些框架中应显示哪些网页的有关信息。
框架和框架集的创建
在 Dreamweaver 中有两种创建框架集的方法:您既可以从若干预定义的框架集中选择,也可以自己设计框架集。
选择预定义的框架集将自动设置创建布局所需的所有框架集和框架,它是迅速创建基于框架的布局的最简单方法。您只能在【文档】窗口的【设计】视图中插入预定义的框架集。
1.创建预定义框架集
创建预定义的框架集有两种方法:
(1) 要创建预定义的框架集并在某一框架中显示现有文档,请执行以下操作:
将插入点放置在文档中。
执行下列操作之一:
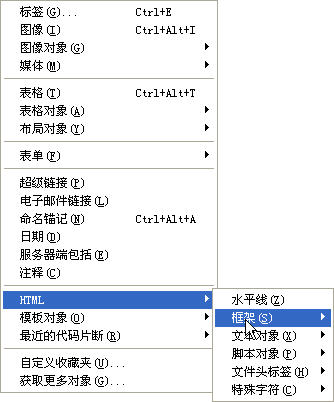
从【插入】→【HTML】→【框架】子菜单中选择预定义的框架集。

在【插入】栏的【布局】类别中,单击【框架】按钮上的下拉箭头,然后选择预定义的框架集。

框架集图标提供应用于当前文档的每个框架集的可视化表示形式。框架集图标的蓝色区域表示当前文档,而白色区域表示将显示其它文档的框架。
注意 当您应用框架集时,Dreamweaver 将自动设置该框架集,以便在某一框架中显示当前文档(插入点所在的文档)。
如果已将 Dreamweaver 设置为提示您输入框架辅助功能属性,则会出现【框架标签辅助功能属性】对话框。
如果出现【框架标签辅助功能属性】对话框,请为每个框架完成此对话框,然后单击【确定】。
注意 如果您单击【取消】,该框架集将出现在文档中,但 Dreamweaver 不会将它与辅助功能标签或属性相关联。
(2) 要创建新的空预定义框架集,请执行以下操作:
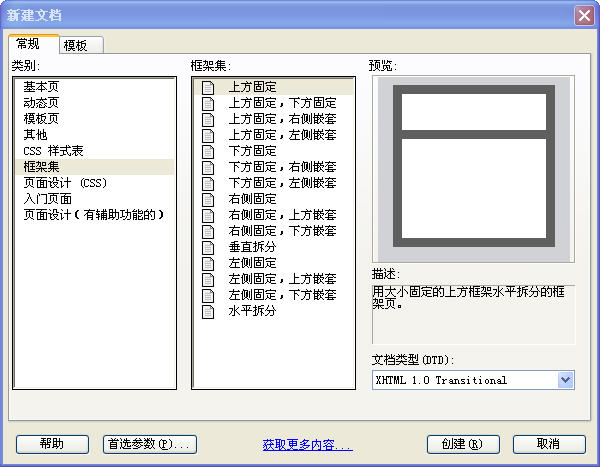
选择【文件】→【新建】。
在【新建文档】对话框中,选择【框架集】类别。
从【框架集】列表选择框架集。
单击【创建】。

则框架集出现在文档中,并且如果已经在【首选参数】中激活了【框架标签辅助功能属性】对话框,那么该对话框也将出现。
如果出现【框架标签辅助功能属性】对话框,请为每个框架完成此对话框,然后单击【确定】。
注意 如果您按【取消】,该框架集将出现在文档中,但 Dreamweaver 不会将它与辅助功能标签或属性相关联。
2。要将一个框架拆分成几个更小的框架,请执行以下操作:
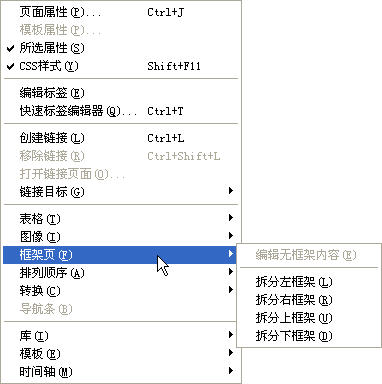
要拆分插入点所在的框架,从【修改】→【框架页】子菜单选择拆分项。
要以垂直或水平方式拆分一个框架或一组框架,请将框架边框从【设计】视图的边缘拖入【设计】视图的中间。
要使用不在【设计】视图边缘的框架边框拆分一个框架,请在按住 Alt 键的同时拖动框架边框 (Windows) 或在按住 Option 键的同时拖动框架边框 (Macintosh)。 
若要调整框架的大小,请执行以下操作之一:
若要设置框架的粗略大小,请在【文档】窗口的【设计】视图中拖动框架边框。
若要指定准确大小,并指定当浏览器窗口大小不允许框架以全大小显示时,浏览器分配给框架的行或列的大小,可使用【属性】检查器。
框架和框架集的选择和删除
1.认识【框架】面板
【框架】面板中显示所创建的框架结构,并在不同的框架区域中显示框架的名称。当在框架网页中新建、删除框架,或修改框架的尺寸、名称等时,【框架】面板中的示意图会跟随变化。

2.选择框架与框架集
在编辑窗口中选择
在编辑窗口中选择框架的方法很简单,按住【Alt】键,在要选择的框架内单击鼠标左键即可。被选取的框架边框呈虚线显示。
选择框架集时,单击框架边框即可,选取的所有框架边框呈虚线。
在【框架】面板中选择
在【框架】面板中单击框架区域中的任意位置即可选择框架,选中的框架以粗黑框显示。
在【框架】面板中单击框架边框即可选择框架集,如果要选择整个框架集,只需单击框架最外面的边框即可。
3.删除框架
如果窗口中有不需要的框架,可将其删除,用鼠标将要删除框架的边框拖到父框架边框上或拖离页面即可。
框架和框架集的保存
1.保存框架
将插入点定位到要保存的框架中。
选择【文件】→【保存框架】菜单命令,在打开的【另存为】对话框中像保存其他网页一样指定保存路径和文件名,然后单击【保存】按钮即可。
2.保存框架集
选中要保存的框架集。
选择【文件】→【保存框架页】菜单命令,打开【另存为】对话框。
在【保存在】下拉列表框中选择框架集的保存路径,在【文件名】文本框中为框架集命名。
单击【保存】按钮即可保存框架集。
3.保存框架集中的所有网页
选择【文件】→【保存全部】菜单命令,打开【另存为】对话框。

框架和框架集的属性设置
1.框架集的属性设置
要查看或设置框架集属性,请执行以下操作:

1.通过执行以下操作之一选择框架集:
在【文档】窗口的【设计】视图中单击框架集中两个框架之间的边框。
在【框架】面板(【窗口】→【框架】)中单击围绕框架集的边框。
2.在【属性】检查器(【窗口】→【属性】)中,单击右下角的展开箭头,查看所有框架集属性。
按需要进行更改。
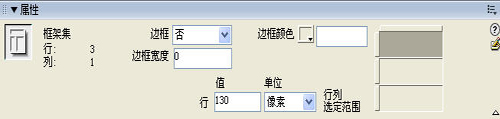
使用框架集【属性】检查器设置框架集的边框和框架大小。
提示 务必单击【属性】检查器左下角的展开箭头,查看所有框架集属性。
要指定选定框架集的边框属性,请执行以下操作:
【边框】确定在浏览器中查看文档时在框架周围是否应显示边框。要显示边框,则选择【是】;要使浏览器不显示边框,则选择【否】。要允许浏览器确定如何显示边框,则选择【默认值】。
【边框宽度】指定框架集中所有边框的宽度。
【边框颜色】设置边框的颜色。使用颜色选择器选择一种颜色,或者键入颜色的十六进制值。
若要设置选定框架集的各行和各列的框架的大小,请单击【行列选择范围】区域左侧或顶部的选项卡;然后在【值】文本框中,输入高度或宽度。
若要指定浏览器分配给每个框架的空间大小,请从【单位】菜单中选择以下选项:
【像素】将选定列或行的大小设置为一个绝对值。对于应始终保持相同大小的框架(例如导航条)而言,此选项是最佳选择。在为以百分比或相对值指定大小的框架分配空间前,为以像素为单位指定大小的框架分配空间。设置框架大小的最常用方法是将左侧框架设置为固定像素宽度,将右侧框架大小设置为相对大小,这样在分配像素宽度后,能够使右侧框架伸展以占据所有剩余空间。
注意 如果所有宽度都是以像素为单位指定的,而指定的宽度对于访问者查看框架集所使用的浏览器而言太宽或太窄,则框架将按比例伸缩以填充可用空间。这同样适用于以像素为单位指定的高度。因此,将至少一个宽度和高度指定为相对大小通常是一个不错的主意。
【百分比】指定选定列或行应相当于其框架集的总宽度或总高度的百分比。以【百分比】为单位的框架分配空间是在以【像素】为单位的框架之后,但在将单位设置为【相对”的框架之前。
【相对】指定在为【像素】和【百分比】框架分配空间后,为选定列或行分配其余可用空间;剩余空间在大小设置为【相对】的框架中按比例划分。
注意 当您从【单位】菜单中选择【相对】时,您在【值】域中输入的所有数字均消失;如果您想要指定一个数字,则必须重新输入。不过,如果只有一行或一列设置为【相对】,则不需要输入数字,因为该行或列在其他行和列已分配空间后,将接受所有剩余空间。为了确保完全的跨浏览器兼容性,您可以在【值】字段中输入 1;这等效于不输入任何值。
框架集文档标题的设置
1.通过执行以下操作之一选择框架集:
在【文档】窗口的【设计】视图中单击框架集中两个框架之间的边框。
在【框架】面板(【窗口】→【框架】)中单击围绕框架集的边框。
2.在【文档】工具栏的【标题】字段中,键入框架集文档的名称。
![]()
当访问者在浏览器中查看该框架集时,标题将显示在浏览器的标题栏中。
2.框架的属性设置
使用属性检查器可以查看和设置大多数框架属性。
您还可以设置某些框架属性,如 title 属性(它和 name 属性不同),以改进辅助功能。在创建框架时,可以使用用于框架的辅助功能创作选项来设置属性,或者可以在插入框架后设置属性。若要编辑框架的辅助功能属性,请直接使用标签检查器编辑 HTML 代码。
要查看或设置框架属性,请执行以下操作:
1.通过执行以下操作之一选择框架:
在【文档】窗口的【设计】视图中,按住Alt键的同时单击一个框架 (Windows) 或在按住 Shift 和 Option 键的同时单击一个框架 (Macintosh)。
在【框架】”面板(【窗口】→【框架】)中单击框架。
2.在【属性】检查器(【窗口】→【属性】)中,单击右下角的展开箭头,查看所有框架属性。

3.按需要进行更改。
若要指定选定框架的属性,请执行以下操作:
命名框架:
【框架名称】是链接的 target 属性或脚本在引用该框架时所用的名称。
框架名称必须是单个单词;允许使用下划线 (_),但不允许使用连字符 (-)、句点 (.) 和空格。框架名称必须以字母起始(而不能以数字起始)。框架名称区分大小写。不要使用 JavaScript 中的保留字(例如 top 或 navigator)作为框架名称。
提示 要令链接更改其它框架的内容,您必须命名目标框架。要令以后创建跨框架链接更容易一些,请在创建框架时命名每个框架。
根据需要更改以下选项:
【源文件】指定在框架中显示的源文档。单击文件夹图标可以浏览到一个文件并选择一个文件。
【滚动】指定在框架中是否显示滚动条。将此选项设置为【默认】将不设置相应属性的值,从而使各个浏览器使用其默认值。大多数浏览器默认为【自动】,这意味着只有在浏览器窗口中没有足够空间来显示当前框架的完整内容时才显示滚动条。
【不能调整大小】令访问者无法通过拖动框架边框在浏览器中调整框架大小。
注意 您始终可以在 Dreamweaver 中调整边框大小;该选项仅适用于在浏览器中查看框架的访问者。
【边框】在浏览器中查看框架时显示或隐藏当前框架的边框。为框架选择【边框】选项将重写框架集的边框设置。
【边框】选项为【是】(显示边框)、【否】(隐藏边框)和【默认值】;大多数浏览器默认为显示边框,除非父框架集已将【边框】设置为【否】。只有当共享该边框的所有框架都将【边框】设置为【否】时,或者当父框架集的【边框】属性设置为【否】并且共享该边框的框架都将【边框】设置为【默认值】时,边框才是隐藏的。
【边框颜色】为所有框架的边框设置边框颜色。此颜色应用于和框架接触的所有边框,并且重写框架集的指定边框颜色。
注意 关于给定边框颜色应用到哪些框架边框有一个基础逻辑,但该逻辑十分复杂;理解为什么某些边框在指定边框颜色后还会更改颜色可能十分困难。有关指定边框颜色的效果的详细信息,请参见有关框架和框架集的书籍。
您可以根据需要设置以下边距选项(如果看不到边距选项,则单击【属性】检查器右下角的扩展箭头):
【边距宽度】以像素为单位设置左边距和右边距的宽度(框架边框和内容之间的空间)。
【边距高度】以像素为单位设置上边距和下边距的高度(框架边框和内容之间的空间)。
注意 设置框架的边距宽度和高度并不等同于在【修改】→【页面属性】对话框中设置边距。
若要设置框架的辅助功能值,请执行以下操作:
1.在【框架】面板(【窗口】→【框架】)中,通过将插入点放在一个框架中来选择框架。
2.选择【修改】→【编辑标签】。即会显示标签编辑器。
3.从左侧的类别列表中选择【样式表/辅助功能】。
4.按需要输入值。
5.单击【确定】。
若要编辑框架的辅助功能值,请执行以下操作:
1.如果您当前正在【设计】视图中,请显示文档的【代码】视图或【代码和设计】视图。
2.在【框架】面板(【窗口】→【框架】)中,通过将插入点放在一个框架中来选择框架。Dreamweaver 高亮显示代码中的框架标签。
3.在代码中右键单击 (Windows) 或按住 Control 键单击 (Macintosh),然后选择【编辑标签】。 即会显示标签编辑器。
4.按需要进行更改。
5.单击【确定】。
若要更改框架中文档的背景颜色,请执行以下操作:
1.将插入点放置在框架中。
2.选择【修改】→【页面属性】,【页面属性】对话框随即出现。
3.单击【背景颜色】弹出式菜单,选择一种颜色。
4.单击【确定】。
处理不能显示框架的浏览器
由于在低版本的浏览器中不能正确显示使用了框架的网页和框架中的内容,因此在Dreamweaver 8中允许指定在不支持框架的基于文本的浏览器和较旧的图形浏览器中显示内容。此类内容存储在框架集文件中,用<noframes>标签括起来。当不支持框架的浏览器加载该框架集文件时,浏览器只显示用<noframes>标签括起来的内容。
Dreamweaver 允许您指定要在不支持框架的基于文本的浏览器和较旧的图形浏览器中显示的内容。此类内容存储在框架集文件中,用 noframes 标签括起来。当不支持框架的浏览器加载该框架集文件时,浏览器只显示用 noframes 标签括起来的内容。
注意 noframes 区域中的内容应该不只是【您应升级到可以处理框架的浏览器】这样的注释。某些人士会因一些合理的原因而使用不允许其查看框架的系统。尝试尽可能使此类访问者也可以访问您的内容。
若要为不支持框架的浏览器提供内容,请执行以下操作:
1.选择【修改】→【框架集】→【编辑无框架内容】。
Dreamweaver 将清除【设计】视图中的内容,并且在【设计】视图顶部将显示【无框架内容】字样。
2.要创建无框架内容,请执行以下操作之一:
在【文档】窗口中,像处理普通文档一样键入或插入内容。
选择【窗口】→【代码检查器】,将插入点置于 noframes 标签中的 body 标签之间,然后键入内容的 HTML 代码。
3.再次选择【修改】→【框架集】→【编辑无框架内容】以返回到框架集文档的普通视图。
框架的链接
在使用了框架技术文档中的链接与一般文档中的链接不同,增加了与框架有关的链接目标,可以在一个框架内使用链接改变另一个框架的内容。
要在一个框架中使用链接以打开另一个框架中的文档,您必须设置链接目标。链接的 target 属性指定在其中打开链接的内容的框架或窗口。
例如,如果您的导航条位于左框架,并且您希望链接的材料显示在右侧的主要内容框架中,则您必须将主要内容框架的名称指定为每个导航条链接的目标。当访问者单击导航链接时,将在主框架中打开指定的内容。
若要设置目标框架,请执行以下操作:
1.在【设计】视图中,选择文本或对象。
2.在属性检查器(【窗口】→【属性】)的【链接】字段中,执行以下操作之一:
单击文件夹图标并选择要链接到的文件。
将【指向文件】图标拖动到【文件】面板以选择要链接到的文件。
3.在属性检查器的【目标】弹出式菜单中,选择链接的文档应在其中显示的框架或窗口:
_blank 在新的浏览器窗口中打开链接的文档,同时保持当前窗口不变。
_parent 在显示链接的框架的父框架集中打开链接的文档,同时替换整个框架集。
_self 在当前框架中打开链接,同时替换该框架中的内容。
_top 在当前浏览器窗口中打开链接的文档,同时替换所有框架。
框架名称也出现在该菜单中。选择一个命名框架以打开该框架中链接的文档。例如顶部和嵌套的左侧框架的目标弹出菜单如下图所示:

注意 只有当您在框架集内编辑文档时才显示框架名称。当您在文档自身的【文档】窗口中编辑该文档时,框架名称不显示在【目标】弹出式菜单中。如果您正在编辑框架集外的文档,则您可以将目标框架的名称键入【目标】文本框中。
提示 如果您正链接到您的站点外的某一页面,请始终使用 target="_top" 或 target="_blank" 来确保该页面不会显示为您站点的一部分。
框架应用实例
实例1
创建《壮族·印象》网站的minzu.htm。
步骤1:创建top.htm;
步骤2:创建minzu.htm。
实例2
试题汇编第4单元第1题。