层
层(Layer)是一种 HTML 页面元素,您可以将它定位在页面上的任意位置。层可以包含文本、图像或其它 HTML 文档。层的出现使网页从二维平面拓展到三维。可以使页面上元素进行重叠和复杂的布局。
创建层
层的首选参数设置
在新建层之前,通过【编辑】→【首选参数】对话框中的【层】选项来设置层的默认属性。

若要完成【层首选参数】对话框,请执行以下操作:
指定以下任意选项:
显示确定层在默认情况下是否可见。
其选项为“默认”、“继承”、“可见”和“隐藏”。
宽和高指定您使用【插入】→【层】创建的层的默认宽度和高度(以像素为单位)。
背景颜色指定默认的背景颜色。请从颜色选择器中选择颜色。
背景图像指定默认的背景图像。
单击【浏览】可在计算机上查找图像文件。
嵌套:在层中创建时嵌套指定从现有层边界内的某点开始绘制的层是否应该是嵌套层。当绘制层时,按下 Alt 键 (Windows) 或 Option 键 (Macintosh) 可临时更改此设置。
Netscape 4 兼容性:插入层时添加调整大小修复在文档的 head 内容中插入 JavaScript 代码以修正 Netscape 4 浏览器中的一个已知问题,该问题使层在访问者调整浏览器窗口大小时失去它们的定位坐标。
每当调整浏览器窗口大小时,JavaScript 会强制页重新加载,从而将层重分配到正确的位置。您也可以手动添加或删除 JavaScript 代码,方法是选择【命令】→【添加/删除 Netscape 调整大小修复】。
当【层首选参数】对话框设置完毕后请单击【确定】。
层的建立
将插入点放置在【文档】编辑窗口中,然后选择【插入】→【布局对象】→【层】菜单命令将自动在插入点插入一个层。
在【插入栏】的【布局】插入栏中单击【绘制层】按钮,拖动鼠标绘制一个层。
在【插入栏】的【布局】插入栏中单击【绘制层】按钮,在文档编辑窗口中单击鼠标可绘制一个层。
在【插入栏】的【布局】插入栏中单击【绘制层】按钮,按住【Ctrl】键并拖动即可连续绘制多个层。
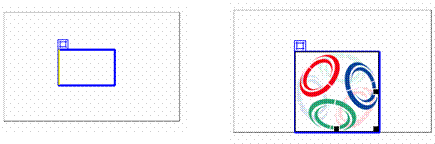
层的嵌套
层与表格相似,可进行嵌套。在某层内新创建的层称为嵌套层或子层,嵌套层外部的层称为父层。子层可浮动于文本编辑窗口的任何位置,子层的大小也可以大于父层,可根据实际需要嵌套多个层。

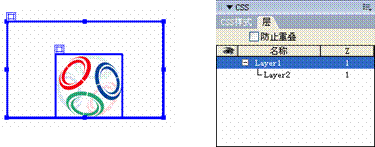
认识【层】面板
【层】面板是对层进行管理的场所,可以方便地查看层的结构。要显示或隐藏【层】面板,可选择【窗口】→【层】菜单命令或按【F2】键。

选择、移动和对齐层
选择层
选择单个层
在文档编辑区中单击层边框。
在层中单击鼠标左键,再单击该层的选择柄。
在【层】面板中单击要选择的层的名称。
按住【Ctrl】+【Shift】键并在层中单击即可选择层。

选择多个层
按住【Shift】键,在需要选择的多个层中单击,同时【层】面板中选择的层以反白显示。
按住【Shift】键,在【层】面板中单击要选择的多个层的名称。
移动层
在网页制作中往往需要精确定位层的位置,这就需要对创建的层进行移动。
对齐层
在网页制作中常常需要将某些层按照一定的规定对齐。在进行层的对齐操作时,嵌套层中所有子层并不参与层的对齐操作,它们只随父层的移动而移动,并始终与父层保持相对的固定位置。

层大小和属性设置
层大小的设置
设置单个层的大小
在文档编辑区选择一个层,在出现的调整柄上按住鼠标左键不放并拖动,当调整到适当的大小时释放鼠标即可。
在文档编辑区选择一个层,按住【Ctrl】键的同时再按键盘上的方向键即可按一次1个像素的步幅来调整层大小。
在文档编辑区选择一个层,按住【Shift+Ctrl】键的同时再按键盘上的方向键即可按一次10个像素的步幅来调整层大小。
在文档编辑区选择一个层,以像素为单位在属性面板中输入宽度和高度的值。
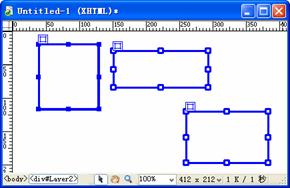
设置多个层的大小
在文档编辑区选择两个或多个层,选择【修改】→【排列顺序】→【设成宽度相同】菜单命令或【修改】→【排列顺序】→【设成高度相同】菜单命令。首先选择的层将自动调整为最后一个选择的层相同的宽度或高度。
在文档编辑区选择两个或多个层,再在属性面板中的【多个层】栏中输入宽度和高度值,这些值将应用于所有选择的层。
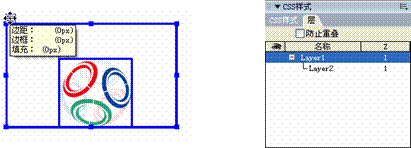
层属性的设置
设置单个层的属性
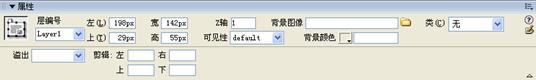
在【属性】面板中进行设置。

设置层的属性请执行以下操作:
设置以下任一选项:
层编号(层 ID) 用于指定一个名称,以便在【层】面板和 JavaScript 代码中标识该层。
请输入一个名称。只应使用标准的字母数字字符,而不要使用空格、连字符、斜杠或句号等特殊字符。每个层都必须有它自己的唯一 ID。
左和上(左侧和顶部)指定层的左上角相对于页面(如果嵌套,则为父层)左上角的位置。
宽和高指定层的宽度和高度。
注意 如果层的内容超过指定大小,层的底边缘(按照在Dreamweaver设计视图中的显示)会延伸以容纳这些内容。(如果“溢出”属性没有设置为“可见”,那么当层在浏览器中出现时,底边缘将不会延伸。)
位置和大小的默认单位为像素 (px)。您也可以指定以下单位:pc (pica)、pt(点)、in(英寸)、mm(毫米)、cm(厘米)或 %(父层相应值的百分比)。缩写必须紧跟在值之后,中间不留空格:例如,3mm 表示 3 毫米。
Z 轴确定层的 z 轴(即堆叠顺序)。
在浏览器中,编号较大的层出现在编号较小的层的前面。值可以为正,也可以为负。当更改层的堆叠顺序时,使用“层”面板要比输入特定的 z 轴值更为简便。
注意 Netscape 层(使用 layer 或 ilayer 标签的层)可以相对于页面上的其他层进行堆叠。当选择 Netscape 层时,“属性”检查器的右下角会出现两个附加的选项。请从右下角的新弹出式菜单中选择另一个层的名称(只有已定义的层名称才会出现在此菜单中);然后使用之上/之下选项指示指定的层应出现在当前层之上(之前)还是当前层之下(之后)。请注意,不能同时为某一给定层指定“之上/之下”堆叠顺序和 z 轴。
可见性(visibility)指定该层最初是否是可见的。从以下选项中选择:
“default”默认,不指定可见性属性。
“inherit”继承,使用该层父级的可见性属性。
“vislble”可见,显示这些层的内容,而不管父级的值是什么。
“hidden”隐藏,隐藏这些层的内容,而不管父级的值是什么。
注意:用 ilayer 创建的隐藏层会像它们是可见层一样占用相同的空间。
使用脚本撰写语言(如 JavaScript)可控制可见性属性并动态地显示层的内容。
背景图像指定层的背景图像。单击其文件夹图标可浏览到一个图像文件并将其选定。
背景颜色指定层的背景颜色。如果将此选项留为空白,则可以指定透明的背景。
溢出(overflow)控制当层的内容超过层的指定大小时如何在浏览器中显示层。从以下选项中选择:
“visible”可见,指示在层中显示额外的内容;实际上,该层会通过延伸来容纳额外的内容。
“hidden”隐藏,指定不在浏览器中显示额外的内容。
“scroll”滚动,指定浏览器应在层上添加滚动条,而不管是否需要滚动条。
“auto”自动,使浏览器仅在需要时(即,当层的内容超过其边界时)才显示层的滚动条。
注意 “选项在不同的浏览器中会获得不同程度的支持。
使用左、上或页 X、页 Y(仅限 layer 和 ilayer)来指定是相对于层的父级还是相对于页来定位层。
“左、上”选项相对于层父级的左上角来放置层。“页 X、页 Y”选项相对于页面左上角将层放置于某一绝对位置,而不考虑父层的位置。
剪辑定义层的可见区域。
指定左侧、顶部、右侧和底边坐标可在层的坐标空间中定义一个矩形(从层的左上角开始计算)。层经过“剪辑”后,只有指定的矩形区域才是可见的。例如,若要使一个层中左上角 50 像素宽 75 像素高的矩形区域可见而其他内容均不可见,请将“左”设置为 0,将“上”设置为 0,将“右”设置为 50,将“下”设置为 75。
注意 虽然层叠样式表规范为 clip 指定了不同的语义,但 Dreamweaver 解释 clip 的方式与大多数浏览器相同。
源文件(仅限 layer 和 ilayer)用于在层中显示另一个 HTML 文档。单击其文件夹图标可浏览到该文档并将其选定。
请注意,Dreamweaver 不在层中显示另一文档。
如果您在文本框中输入了值,则可以按 Tab 键或Enter 键 (Windows) 或 Return 键 (Macintosh) 来应用该值。
设置多个层的属性
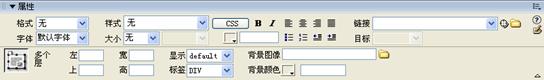
在“属性”面板中进行设置。

同时设置多个层的属性请执行以下操作:
设置以下任一选项:
左和上(左侧和顶部)指定层的左上角相对于页(如果嵌套,则为父层)的左上角的位置。
宽和高指定层的宽度和高度。
注意 如果任何层的内容超过指定的大小,该层的底边缘(按照在Dreamweaver设计视图中的显示)会延伸以容纳这些内容。(如果“溢出”属性没有设置为“可见”,那么当层在浏览器中出现时,底边缘将不会延伸。)
位置和大小的默认单位为像素 (px)。您也可以指定以下单位:pc (pica)、pt(点)、in(英寸)、mm(毫米)、cm(厘米)或 %(父层相应值的百分比)。缩写必须紧跟在值之后,中间不留空格:例如,3mm 表示 3 毫米。
显示指定这些层最初是否是可见的。从以下选项中选择:
“默认”不指定可见性属性。
当未指定可见性时,大多数浏览器都会默认为“继承”。
“继承”使用该层父级的可见性属性。
“可见”显示这些层的内容,而不管父级的值是什么。
“隐藏”隐藏这些层的内容,而不管父级的值是什么。
请注意,用 ilayer 创建的隐藏层会像它们是可见层一样占用相同的空间。
使用脚本撰写语言(如 JavaScript)可控制可见性属性并动态地显示层的内容。
标签指定用来定义这些层的 HTML 标签。
背景图像指定这些层的背景图像。单击其文件夹图标可浏览到一个图像文件并将其选定。
背景颜色指定这些层的背景颜色。如果将此选项留为空白,则可以指定透明的背景。
如果您在文本框中输入了值,则可以按 Tab 键或Enter 键 (Windows) 或 Return 键 (Macintosh) 来应用该值。
层的显示和隐藏
在层中可插入所有的网页元素,若想控制层内元素的显示与隐藏可通过改变层的可见性来实现。
单个层的显示和隐藏
在Dreamweaver 8中可通过“层”面板和属性面板对层的显示或隐藏进行控制。
多个层的显示和隐藏
更改多个层的可见性可在“层”面板中设置,单击该列顶部标题的“眼睛”图标,设置所有的层的显示或隐藏。要将子层设置为“继承”父层的属性则需在属性面板中设置。
层名的变更
层的名称并非固定不便,为了制作网页时方便工作,可以将层名更改为容易理解和记忆的名称,变更层的名称有以下两种方法。
在【层】属性面板的【层编号】文本框中输入层的名称。
在【层】面板中设置层的名称。

层的堆叠和删除
层的堆叠设置
用【层】面板设置层的堆叠
选择【窗口】→【层】菜单命令或按【F2】键打开【层】面板。
选择要改变堆叠顺序的层,将层向上或向下拖至所需的位置时释放鼠标即可。
使用菜单命令设置层的堆叠
在【层】面板或文档编辑区中选择一个层。
选择【修改】→【排列顺序】子菜单中的【移到最上层】或【移到最下层】命令即可。
层的删除
当不需要某层时,就应将该层删除。在【层】面板或文档编辑区中选择需删除的层,然后按【Delete】键或选择【编辑】→【清除】菜单命令,还可以在层上单击鼠标右键,在弹出的快捷菜单中选择【删除标签】命令,将层删除。如果将嵌套层中的父层删除,则其下包含的所有子层也将同时被删除。
层与表格的相互转换
将层转换为表格
层和表格都是对网页进行精确定位的工具,用层定位比表格定位使用起来更加方便,但层只有在Internet Explorer 4.0或Netscape Navigator 4.0以上的版本中才能够正确显示。表格对浏览器的版本高低没有要求,如果要使设计的网页在更低版本的浏览器中也能被正确显示,那么可将用层设计的网页转换为表格形式。
将表格转换为层
在网页制作中,表格的灵活性没有层的灵活性强,为了方便调整一些元素的位置,可将表格转化为层。由于层能定位到网页中任何位置,所以将表格转换为层后可以方便定位网页元素的位置。
层的实例
创建《壮族·印象》网站的index.htm。