表格
表格是用于在 HTML 页上显示表格式数据以及对文本和图形进行布局的强有力的工具。表格由一行或多行组成;每行又由一个或多个单元格组成。虽然 HTML 代码中通常不明确指定列,但 Dreamweaver 允许您操作列、行和单元格。
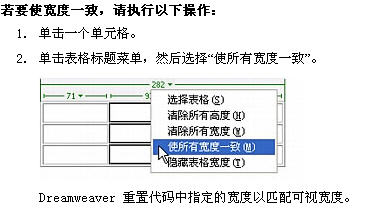
当选定了表格或表格中有插入点时,Dreamweaver 会显示表格宽度和每个表格列的列宽。宽度旁边是表格标题菜单与列标题菜单的箭头。使用菜单可以快速访问一些与表格相关的常用命令。根据需要可以启用或禁用宽度和菜单。
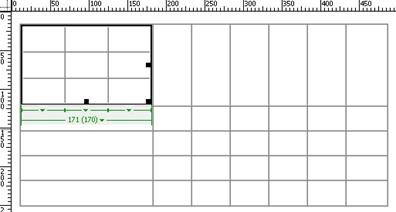
如果您未看到表的宽度或列的宽度,说明没有在 HTML 代码中指定该表或列的宽度。如果出现两个数字,说明【设计】视图中显示的可视宽度与 HTML 代码中指定的宽度不一致。当拖动表格的右下角来调整表格的大小,或将内容添加到比设置宽度大的单元格时会发生这种情况。
例如,如果您将某列的宽度设置为 200 像素,而添加的内容将宽度延长为 250 像素,则该列将显示两个数字:“200”(代码中指定的宽度)和“(250)”(位于括号中,表示该列呈现在屏幕上的可视宽度)。


1.创建表格

在网页制作中,对页面进行布局是非常重要的,表格就是页面布局中常用的方式。Dreamweaver 8不仅支持在表格中有序地排列数据,还可用表格对网页中的文本、图像及其他元素进行定位。
若要插入表格,请执行以下操作:
在【文档】窗口的【设计】视图中,将插入点放在需要表格出现的位置。
注意 如果您的文档是空白的,则只能将插入点放置在文档的开头。
选择【插入】→【表格】(或在【插入】栏的【常用】类别中,单击【表格】按钮。 即会出现【表格】对话框)。此对话框允许您在插入表格之前指定其属性。
插入表格对话框设置
若要完成【插入表格】对话框,请执行以下操作:
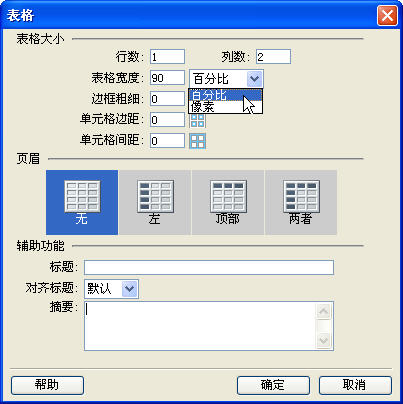
在【表格大小】部分中指定以下选项:
行数确定表格具有的行的数目。
列数确定表格具有的列的数目。
表格宽度以像素为单位或按占浏览器窗口宽度的百分比指定表格的宽度。
边框粗细指定表格边框的宽度(以像素为单位)。
提示 如果您没有明确指定边框粗细的值,则大多数浏览器按边框粗细设置为 1 显示表格。若要确保浏览器显示的表格没有无边框,请将边框粗细设置为 0。若要在边框粗细设置为 0 时查看单元格和表格边框,请选择【查看】→【可视化助理】→【表格边框】。
单元格边距确定单元格边框和单元格内容之间的像素数。
单元格间距确定相邻的表格单元格之间的像素数。
提示 如果没有明确指定单元格间距和单元格边距的值,大多数浏览器按单元格边距都设置为 1,单元格间距设置为 2 显示表格。若要确保浏览器不显示表格中的边距和间距,请将【单元格边距】和【单元格间距】设置为 0。
在【页眉】部分选择一个标题选项:
无:对表不启用列或行标题。
左侧:可以将表的第一列作为标题列,以便您为表中的每一行 输入一个标题。
顶部:可以将表的第一行作为标题行,以便您为表中的每一列 输入一个标题。
两者:使您能够在表中输入列标题和行标题。
提示 最好使用标题以方便使用屏幕阅读器的 Web 站点访问者。屏幕阅读器读取表格标题并且帮助屏幕阅读器用户跟踪表格信息。
在【辅助功能】部分指定以下选项:
标题:提供了一个显示在表格外的表格标题。
对齐标题:指定表格标题相对于表格的显示位置。
摘要:给出了表格的说明。屏幕阅读器可以读取摘要文本,但是该文本不会显示在用户的浏览器中。
单击【确定】完成表格的创建。表格即出现在文档中。
2. 输入表格内容
手动添加表格内容
将表格插入到文档后即可向表格添加文本或图像等内容。向表格添加内容的方法很简单,只需将插入点定位到要输入内容的单元格中,再输入文本或插入图像即可。

从其他文档导入表格式数据
Dreamweaver 8可以将创建在另一个应用程序(如写字板文件)中的数据导入到网页中并设置为表格的格式,而且各数据之间不可以制表符、逗号、冒号、分号或其他分隔符分隔开来。

3. 表格嵌套
嵌套表格是表格布局中一个十分重要的环节,它是指在一个表格的单元格中再插入一个表格,嵌套表格的宽度受所在单元格的宽度限制,其编辑方法与表格相同。

4. 选择表格
选择表格元素可以一次选择整个表、行或列。也可以选择一个或多个单独的单元格。
当您将鼠标指针移动到表格、行、列或单元格上时,Dreamweaver 将高亮显示选择区域中的所有单元格,以便您确切了解选中了哪些单元格。当您的表格没有边框、单元格跨多列或多行或者表格嵌套时,这一点很有用。可以在首选参数中更改高亮颜色。
提示 如果您将鼠标指针定位到表格边框上,则按住 Ctrl 键 ,则该表格的整个表格结构(即表格中的所有单元格)将高亮显示。当您的表格有嵌套并且希望查看其中一个表格的结构时,这一点很有用。
若要更改用于选择表格元素的高亮显示颜色,请执行以下操作:
选择【编辑】→【首选参数】, 即显示【首选参数】对话框。
从左侧的类别列表中选择【标记色彩】。
进行下面其中一项更改:
要更改表格元素的高亮颜色,请单击【鼠标滑过】颜色框并使用颜色选择器来选择一种高亮颜色(或在文本框中输入高亮颜色的十六进制值)。
若要对表格元素启用或禁用高亮显示功能,请选择或取消选择【鼠标滑过】的【显示】复选框。
注意:这些选项会影响鼠标指针所到之处 Dreamweaver 高亮显示的所有对象,例如层和【布局】模式视图表格及单元格。
单击【确定】。
选取表格
选择整个表格
若要选择整个表格,请执行以下操作之一:
单击表格的左上角、表格的顶边缘或底边缘的任何位置或者行或列的边框。
注意: 当您可以选择表格时,鼠标指针会变成表格网格图标(除非您单击行或列边框)。
单击某个表格单元格,然后在【文档】窗口左下角的标签选择器中选择 <table> 标签。
单击某个表格单元格,然后选择【修改】→【表格】→【选择表格】。
单击某个表格单元格,单击表格标题菜单,然后选择【选择表格】。
所选表格的下边缘和右边缘出现选择柄。
选择行或列
可以选择单个行或列或者多个行或列。
若要选择多个行或列,请执行以下操作:
定位鼠标指针使其指向行的左边缘或列的上边缘。
当鼠标指针变为选择箭头时,进行拖动以选择多个行或列。
若要选择单个行或列,请执行以下操作:
定位鼠标指针使其指向行的左边缘或列的上边缘。
在该行或列中单击。


选择单元格
可以选择单个单元格、一行单元格或单元格块或者不相邻的单元格。若要选择整个行或列,请参见选择行或列。
若要选择单个单元格,请执行以下操作之一:
单击单元格,然后在【文档】窗口左下角的标签选择器中选择 <td> 标签。
按住 Ctrl 键单击该单元格。
单击单元格,然后选择【编辑】→【全选】。
提示 选择了一个单元格后再次选择【编辑】→【全选】可以选择整个表格。
若要选择一行或矩形的单元格块,请执行以下操作之一:
从一个单元格拖到另一个单元格。
单击一个单元格,在同一个单元格中按住 Ctrl 键 的同时单击以选中它,然后按住 Shift 键单击另一个单元格。
这两个单元格定义的直线或矩形区域中的所有单元格都将被选中。
若要选择不相邻的单元格,请执行以下操作:
在按住 Ctrl 键 的同时单击要选择的单元格、行或列。
如果按住 Ctrl 键单击尚未选中的单元格、行或列,则会将其选中。如果它已经被选中,则再次单击会将其从选择中删除。
5.合并及拆分单元格
合并单元格
合并单元格操作只能针对连续的单元格使用,其操作类似Excel。
拆分单元格
表格中每一行中的单元格列数可能不等,这时就可根据需要使用拆分命令把一个单元格变为几个单元格,其操作类似Excel。
6.插入或删除行或列
插入单行或单列
将插入点定位到要删除行或列的任意一个单元格中,然后选择【修改】→【表格】 →【插入行】菜单命令或选择【修改】→【表格】 →【插入列】菜单命令。
插入多行或多列
将插入点定位到要删除行或列的任意一个单元格中,然后选择【修改】→【表格】 →【插入行或列】菜单命令 →根据实际情况完成【插入行或列】对话框内容。
删除行或列
将插入点定位到要删除行或列的任意一个单元格中,然后选择【修改】→【表格】 →【删除行】菜单命令或选择【修改】→【表格】 →【删除列】菜单命令。
选择表格要删除的行或列,然后选择【编辑】 →【清除】菜单命令或按【Delete】键。
7.格式化表格
设置表格属性

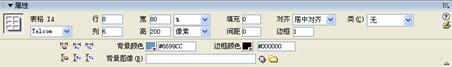
【表格】属性面板中显示了插入表格的所有特性,通过修改面板中的参数可快速地编辑表格外观。
此【属性】检查器允许您设置表格的属性。若要设置表格属性,请执行以下操作:
表格 Id 是表格的 ID。
行和列是表格中行和列的数目。
宽和高是以像素为单位或按占浏览器窗口宽度的百分比计算的表格宽度和高度。
注意: 通常不需要设置表格的高度。
填充单元格内容和单元格边框之间的像素数。
间距是相邻的表格单元格之间的像素数。
提示 如果没有明确指定单元格间距和单元格边距的值,大多数浏览器都按单元格边距设置为 1,单元格间距设置为 2 显示表格。若要确保浏览器不显示表格中的边距和间距,请将【单元格边距】和【单元格间距】设置为 0。
对齐确定表格相对于同一段落中其他元素(例如文本或图像)的显示位置。
【左对齐】沿其他元素的左侧对齐表格(因此同一段落中的文本在表格的右侧换行);
【右对齐】沿其他元素的右侧对齐表格(文本在表格的左侧换行);
【居中对齐】将表格居中(文本显示在表格的上方和/或下方)。
【缺省】指示浏览器应该使用其默认对齐方式。
提示: 当将对齐方式设置为【默认】时,其他内容不显示在表格的旁边。若要在其他内容旁边显示表格,请使用【左对齐】或【右对齐】。
边框指定表格边框的宽度(以像素为单位)。
提示:如果您没有明确指定边框的值,则大多数浏览器按边框设置为 1 显示表格。若要确保浏览器显示的表格没有边框,请将【边框】设置为 0。若要在边框设置为 0 时查看单元格和表格边框,请选择【查看】 →【可视化助理】 →【表格边框】。
类可以将CSS规则用于对象。
背景颜色是表格的背景颜色。
边框颜色是表格边框的颜色。
背景图像是表格的背景图像。
如果在文本框中输入了值,则可以按 Tab 键或Enter 键 (Windows) 或 Return 键 (Macintosh) 来应用该值。
| 图标 | 名称 | 功能 |
|---|---|---|
| 清除列宽 | 清除表格中已设置的列宽 | |
| 将表格宽度转换成像素 | 将表格当前宽度单位转换为像素单位 | |
| 将表格宽度转换成百分比 | 将表格当前宽度单位转换为以表格占【文档】窗口的百分比为单位 | |
| 清除行高 | 清除表格中已设置的行高 | |
| 将表格高度转换成像素 | 将表格当前高度单位转换为像素单位 | |
| 将表格高度转换成百分比 | 将表格当前高度单位转换为以表格占【文档】窗口的百分比为单位 |
清除列宽和清除行高按钮从表格中删除所有明确指定的行高或列宽。
将表格宽度转换成像素和将表格高度转换成像素按钮将表格中每列的宽度或高度设置为以像素为单位的当前宽度(还将整个表格的宽度设置为以像素为单位的当前宽度)。
将表格宽度转换成百分比和将表格高度转换成百分比按钮将表格中每列的宽度或高度设置为按占【文档】窗口宽度百分比表示的当前宽度(还将整个表格的宽度设置为按占【文档】窗口宽度百分比表示的当前宽度)。
设置单元格属性
在编辑网页时除可以设置整个表格的属性外,还可以单独设置表格中某行、列或单元格的属性。

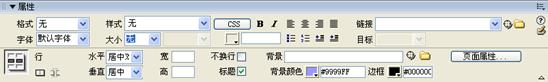
设置单元格、行和列属性
此【属性】检查器允许您设置表格元素(单元格、行和列)的属性。
注意 当设置列的属性时,Dreamweaver 更改对应于该列中每个单元格的 td 标签的属性。但是,当设置行的某些属性时,Dreamweaver 将更改 tr 标签的属性而不是行中每个 td 标签的属性。在将同一种格式应用于行中的所有单元格时,将格式应用于 tr 标签会生成更简明易懂的 HTML 代码。
若要设置表格元素的属性,请执行以下操作:
水平指定单元格、行或列内容的水平对齐方式。您可以将内容对齐到单元格的左侧、右侧或使之居中对齐,也可以指示浏览器使用其默认的对齐方式(通常常规单元格为左对齐,标题单元格为居中对齐)。
垂直指定单元格、行或列内容的垂直对齐方式。您可以将内容对齐到单元格的顶端、中间、底部或基线,或者指示浏览器使用其默认的对齐方式(通常是居中对齐)。
宽和高是以像素为单位或按占整个表格宽度或高度百分比计算的所选单元格的宽度和高度。若要指定百分比,请在值后面使用百分比符号 (%)。若要让浏览器根据单元格的内容以及其他列和行的宽度和高度确定适当的宽度或高度,请将此域留空(默认设置)。
默认情况下,浏览器选择一列的宽度来容纳列中最宽的图像或最长的行。这就是为什么当您将内容添加到某个列时,该列有时变得比表格中其他列宽得多的原因。
默认情况下,浏览器选择一行的高度来容纳该行中的所有文本和图像。
注意 您可以按占表格总高度的百分比指定一个高度,但是浏览器中行可能不以指定的百分观比高度显示。
不换行 可以防止换行,从而使单元格的所有文本都在一行上。
标题 可以将所选的单元格设置为标题单元格。默认情况下,标题单元格的内容为粗体居中方式。
背景(上面的文本字段)是单元格、列或行的背景图像的文件名。单击文件夹图标浏览到某个图像,或使用【指向文件】图标选择某个图像文件。
背景颜色(下面的颜色样本和文本字段)是使用颜色选择器选择的单元格、列或行的背景颜色。
边框是单元格的边框颜色。
页面属性单击可以打开页面属性对话框。
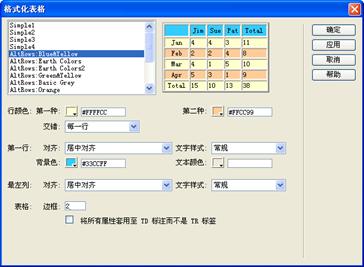
套用表格模板
在Dreamweaver 8中提供了多个表格模板供用户选择使用,还可以通过设置模板的参数来调整表格的外观。
选择【命令】 →【格式化表格】

8.排序
表格一般用来处理数据,在处理数据的同时还需要对表格中的各项进行排序。可以根据单个列的内容对表格中的行进行排序。还可以根据两个列的内容执行更加复杂的表格排序。您不能对包含 colspan 或 rowspan 属性的表格(即包含合并单元格的表格)进行排序。
若要对表格进行排序,请执行以下操作:
选择该表格或单击任意单元格。
选择【命令】→【排序表格】。 即会出现【排序表格】对话框。
完成对话框。
单击【确定】。
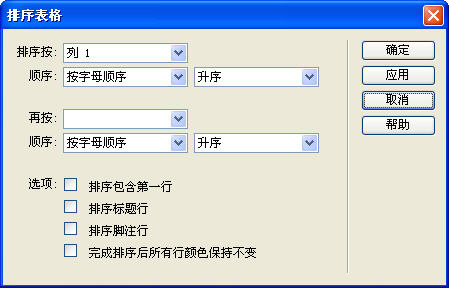
设置【排序表格】对话框选项
此对话框允许您指定表格的排序方式。

若要完成【排序表格】对话框,请执行以下操作:
指定以下选项:
排序方式可以确定哪个列的值将用于对表格的行进行排序。
顺序确定是按字母还是按数字顺序以及是以升序(A 到 Z,小数字到大数字)还是降序对列进行排序。
当列的内容是数字时,选择【按数字顺序】。如果按字母顺序对一组由一位或两位数组成的数字进行排序,则会将这些数字作为单词进行排序(排序结果如 1、10、2、20、3、30),而不是将它们作为数字进行排序(排序结果如 1、2、3、10、20、30)。
再按/顺序确定在不同列上第二种排序方法的排序顺序。在【再按】弹出式菜单中指定应用第二种排序方法的列,并在【顺序】弹出式菜单中指定第二种排序方法的排序顺序。
排序包含第一行指定表格的第一行应该包括在排序中。如果第一行是不应移动的标题,则不选择此选项。
对标题行进行排序指定使用与 body 行相同的条件对表格 thead 部分(如果存在)中的所有行进行排序。(请注意,即使在排序后 thead 行仍将保留在 thead 部分中并仍显示在表格的顶部。)有关 thead 标签的信息,请参见【参考】面板(选择【帮助】→【参考】)。
对脚注行进行排序指定使用与 body 行相同的条件对表格 tfoot 部分(如果存在)中的所有行进行排序。(请注意,即使在排序后 tfoot 行仍将保留在 tfoot 部分中并仍显示在表格的底部。)有关 tfoot 标签的信息,请参见【参考】面板(选择【帮助】→【参考】)。
排序完成后使所有行的颜色保持相同指定排序之后表格行属性(如颜色)应该与同一内容保持关联。如果表格行使用两种交替的颜色,则不要选择此选项以确保排序后的表格仍具有颜色交替的行。如果行属性特定于每行的内容,则选择此选项以确保这些属性保持与排序后表格中正确的行关联在一起。
单击【应用】或【确定】。
9 表格标记
| <TABLE>…</TABLE> | 表格标记 | 设定该表格的各项参数 |
| <CAPTION>…</CAOTION> | 表格标题 | 做成一打通列以填入表格标题 |
| <TR>…</TR> | 表格列 | 设定该表格的列 |
| <TD>…</TD> | 表格栏 | 设定该表格的栏 |
| <TH>…</TH> | 表格表头 | 相等于<TD>,但其内之字体会变粗 |
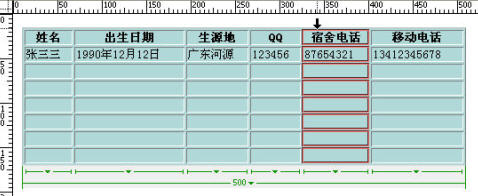
10.表格布局实例
| 壮族概览界面 | 壮族概览布局分析 |
 |
|
