多媒体元素
关于 Flash 文件类型
Dreamweaver 附带了 Flash 对象,无论您的计算机上是否安装了 Flash,您都可以使用这些对象。如果您有 Flash,请参见使用 Flash,了解如何以集成的方式使用这些应用程序的信息。
在使用 Dreamweaver 提供的 Flash 命令前,您应该对以下三种不同的 Flash 文件类型有所了解:
Flash 文件 (.fla) 是所有项目的源文件,在 Flash 程序中创建。此类型的文件只能在 Flash 中打开(而不是在 Dreamweaver 或浏览器中打开)。您可以在 Flash 中打开 Flash 文件,然后将它导出为 SWF 或 SWT 文件以在浏览器中使用。
Flash SWF 文件 (.swf) 是 Flash (.fla) 文件的压缩版本,已进行了优化以便于在 Web 上查看。此文件可以在浏览器中播放并且可以在 Dreamweaver 中进行预览,但不能在 Flash 中编辑此文件。这是您使用 Flash 按钮和 Flash 文本对象时创建的文件类型。有关更多信息,请参见插入和修改 Flash 按钮对象、插入 Flash 文本对象和插入 Flash 内容。
Flash 模板文件 (.swt) 使您能够修改和替换 Flash SWF 文件中的信息。这些文件用于 Flash 按钮对象中,使您能够用自己的文本或链接修改模板,以便创建要插入在您的文档中的自定义 SWF。在 Dreamweaver 中,可以在 Dreamweaver/Configuration/Flash Objects/Flash Buttons 和 Flash Text 文件夹中找到这些模板文件。
您可以从 Macromedia Exchange for Dreamweaver Web 站点
(www.macromedia.com/go/dreamweaver_exchange_cn) 下载新的按钮模板并将它们放置在 Flash Buttons 文件夹中。有关创建新按钮模板的更多信息,请参见 www.macromedia.com/go/flash_buttons 中有关该主题的文章。
Flash 元素文件 (.swc) 是一个 Flash SWF 文件,通过将此类文件合并到 Web 页,您可以创建丰富的 Internet 应用程序。Flash 元素有可自定义的参数,通过修改这些参数可以执行不同的应用程序功能。有关更多信息,请参见插入 Flash 元素和编辑 Flash 元素属性。
Flash 视频文件格式 (.flv)是一种视频文件,它包含经过编码的音频和视频数据,用于通过 Flash Player 传送。例如,如果有 QuickTime 或 Windows Media 视频文件,您可以使用编码器(如 Flash 8 Video Encoder 或 Sorensen Squeeze)将视频文件转换为 FLV 文件。有关更多信息,请访问 Flash 视频开发人员中心,网址为 www.macromedia.com/go/flv_devcenter。
插入 Flash
可以使用 Dreamweaver 将 Flash 内容插入到页面中。
若要插入 SWF 文件(Flash 内容),请执行以下操作:
在【文档窗口的【设计】视图中,将插入点放置在您要插入内容的地方,然后执行以下操作之一:
在【插入】栏的【常用】类别中,选择【媒体】,然后单击【插入 Flash】图标。
选择【插入】→【媒体】→【Flash】。
在显示的对话框中,选择一个 Flash 文件 (.swf)。
Flash 占位符随即出现在【文档】窗口中(与 Flash 按钮和文本对象不同)。有关设置 Flash SWF 文件属性的信息,请参见设置 Flash 和 Shockwave 影片属性。
若要在【文档】窗口中预览 Flash 内容,请执行以下操作:
在【文档】窗口中,单击 Flash 占位符以选择您要预览的 Flash 内容。
在属性检查器中,单击【播放】按钮。单击【停止】可以结束预览。也可以通过按【 F12 】键在浏览器中预览 Flash 内容。
提示
若要预览某一页面中的所有 Flash 内容,请按下 【Control】+【Alt】+【Shift】+【P】 组合键 。所有 Flash 对象和 SWF 文件都将被设置为【播放】。
【返回】
插入Flash按钮
创建和插入 Flash 按钮
在【设计】视图或【代码】视图中工作时,您可以在文档中创建和插入 Flash 按钮。
注意
在插入 Flash 按钮或文本对象前,必须保存您的文档。
若要插入 Flash 按钮对象,请执行以下操作:
在【文档】窗口中,将插入点放置在您要插入 Flash 按钮的位置。
若要打开【插入 Flash 对象】对话框,请执行以下操作之一:
在【插入】栏的【常用】类别中,选择【媒体】,然后单击【Flash 按钮】图标。
选择【插入】→【媒体】→【Flash 按钮】。
即会出现【插入 Flash 按钮】对话框。

完成【插入 Flash 按钮】对话框,然后单击【应用】或【确定】,将 Flash 按钮插入【文档】窗口中。
提示
若要在【设计】视图中预览该按钮,请单击【应用】。该对话框保持打开状态,并且您可以在文档中预览该按钮。
插入 Flash 按钮时,所插入的按钮必须和插入按钮的文档在同一个目录之中,即为兄弟关系。
路径不得有中文。
修改 Flash 按钮对象
您可以修改 Flash 按钮对象的属性和内容。
若要修改 Flash 按钮对象,请执行以下操作:
在【文档】窗口中,单击 Flash 按钮对象以选择它。
如果属性检查器尚未打开,则打开属性检查器。
属性检查器显示 Flash 按钮属性。您可以使用属性检查器修改按钮的 HTML 属性,例如宽度、高度和背景颜色。
若要对内容进行更改,请使用以下方法之一显示【插入 Flash 按钮】对话框:
双击 Flash 按钮对象。
在属性检查器中单击【编辑】。
右键单击 (Windows) 或按住 Control 键单击 (Macintosh),然后从上下文菜单中选择【编辑】。
在“插入 Flash 按钮”对话框中,在之前介绍的文本框中进行编辑(请参见插入和修改 Flash 按钮对象)。
在【设计】视图中,通过使用调整大小手柄可以很容易地调整对象的大小。您可以通过在属性检查器中选择【重设大小】,将该对象恢复为其初始大小(请参见调整图像大小)。
在文档中播放 Flash 按钮对象
您可以在 Dreamweaver【文档】窗口中预览 Flash 按钮。
若要在【文档】窗口中查看 Flash 按钮对象播放,请执行以下操作:
在处于【设计】视图中时,在文档中选择 Flash 按钮对象。
在属性检查器中单击【播放】。
单击【停止】可以结束预览。
注意
在 Flash 按钮对象正在播放时,您不能编辑它。
在浏览器中预览您的文档以查看 Flash 按钮的准确外观也是个不错的主意。
【返回】
插入图像查看器
通过菜单命令插入 Flash 元素
将光标放到要插入 Flash 元素的位置。
选择【插入】→【媒体】→【图像查看器】命令,弹出【保存 Flash 元素】对话框,提示用户首先存盘,指定 swf 文件的路径。
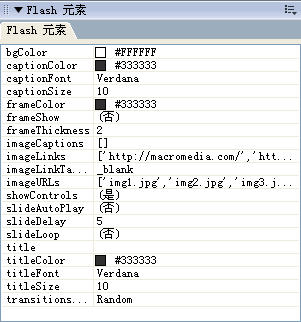
单击插入到网页内的 swf 动画,此时标签面板会变为 Flash 元素的面板,如下图所示。

在这个面板中进行相关参数的设置。在值列表中输入图像的标题,单击加号按钮添加新的图像标题,单击减号按钮删除新的图像标题。
各参数都设置好后可以在属性面板按下播放按钮来测试这个Flash 动画。
通过按钮插入 Flash 元素
将光标放到要插入 Flash 元素对象的位置。
单击【插入】面板上【 Flash 元素】→【图像查看器】按钮 ,打开【保存 Flash元素】对话框,提示用户首先存盘,指定 swf 文件的路径。
完成 Flash 元素面板中相关参数的设置,并测试这个 Flash 动画。
属性设置
Flash元素面板的各参数设置如下:
| 参数名称 | 功能 |
|---|---|
| 【bgColor】 | 设置背景颜色,选择合适的颜色,或者在标签中直接输入背景颜色的十六进制数值。 |
| 【captionColor】 | 设置图片的标题颜色,选择合适的颜色,或者在标签中直接输入标题颜色的十六进制数值。 |
| 【captionFont】 | 设置图片的标题字体。 |
| 【captionSize】 | 设置图片的标题字体大小。 |
| 【frameColor】 | 图像查看器的框架颜色,选择合适的颜色,或者在标签中直接输入框架颜色的十六进制数值。 |
| 【frameShow】 | 设置是否显示图像查看器的框架。 |
| 【frameThickness】 | 设置图像查看器的框架的边框大小。 |
| 【imageCaption】 | 为每张图片设置标题,单击属性输入文本框右边的“快速标签编辑器”图标,在打开的【编辑 imageCaption 数组】对话框中设置图片标题 |
| 【imageLinks】 | 为每张图片设置链接,单击属性输入文本框右边的“快速标签编辑器”图标,在打开的【编辑 imageLinks 数组】对话框中设置图片链接。 |
【imageLinkTarget】 |
为图片链接选择链接目标 |
| 【imageURLs】 | 选择图片源文件,单击属性输入文本框右边的“快速标签编辑器”图标,在打开的【编辑 imageURLs 数组】对话框中选择图片源文件。 |
| 【slideAutoPlay】 | 设置图像查看器自动播放。 |
| 【slideDelay】 | 设置图像查看器自动播放间隔时间。 |
| 【slideLoop】 | 设置图像查看器是否循环播放。 |
| 【title】 | 设置图像查看器的标题。 |
| 【titleColor】 | 设置图像查看器的标题颜色。 |
| 【titleFont】 | 设置图像查看器的标题字体。 |
| 【titleSize】 | 设置图像查看器的标题字体大小。 |
| 【transitionType】 | 设置图片切换时的形式。 |
【返回】
插入音乐
插入MID
是用来插入背景音乐,但只适用于IE,其参数设定不多。如下:
<bgsound src="your.mid" autostart=true loop=infinite>
src="your.mid" ;设定 midi 档案及路径,可以是相对或绝对。
autostart=true ;是否在音乐档下载完之后就自动播放。true 是,false 否 (内定值)。
loop=infinite;是否自动反复播放。LOOP=2 表示重复两次,Infinite 表示重复多次。
这种方法就是直接把标记放于网页文件的...之间,设置好mid文件的路径就可以啦。
插入mp3
<EMBED src="1.mp3" autostart="true" loop="2" width=300 height=100>
src:音乐文件的路径及文件名;
autostart:true为音乐文件上传完后自动开始播放,默认为false(否)
loop:true为无限次重播,false为不重播,某一具体值(整数)为重播多少次
volume:取值范围为"0-100",设置音量,默认为系统本身的音量
starttime:"分:秒",设置歌曲开始播放的时间,如,starttime="00:10",从第10开始播放
endtime: "分:秒",设置歌曲结束播放的时间
width:控制面板的宽
height:控制面板的高
controls:控制面板的外观
controls="console/smallconsole/playbutton/pausebutton/stopbutton/volumelever"
·console:正常大小的面板
·smallconsole:较小的面板
·playbutton:显示播放按钮
·pausebutton:显示暂停按钮
·stopbutton:显示停止按钮
·volumelever:显示音量调节按钮
hidden:为true时可以隐藏面板
插入背景音乐
<bgsound src="../music/exam01.mid" loop="-1">(详见教材)
【返回】