photoshop在Web中的应用
Photoshop制作网站首页
在Photoshop中通常使用切割网页图片的方法制作网站首页。切图是网页设计中非常重要的一环,它可以很方便的为我们标明哪些是图片区域,哪些是文本区域。另外,合理的切图还有利于加快网页的下载速度、设计复杂造型的网页以及对不同特点的图片进行分格式压缩等优点。
步骤如下:
1.绘制网站首页index.psd,将网站首页index.psd另存为index.jpg。
2.使用工具箱中的【切片工具】在index.jpg图中做一个大切图,如下图所示:

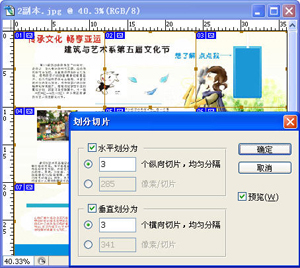
3.在图片左上角单击鼠标右键,在弹出的菜单中选择【划分切片】,如下图所示:


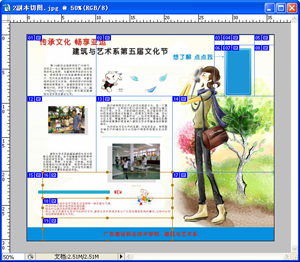
4.根据设计逐步切分个小图片,完成如下图所示:

5. 执行菜单栏的【文件】→【存储为Web 格式】(photoshop CS2),该命令用于将PSD 源文件输出成网页或是手机等设备所使用的格式。在对话框中进行简单的优化设置,确定后设置输出类型为“HTML 和图像”,并且要输出所有的切片,如下图所示。

【返回】
在Photoshop中制作Gif动画
步骤如下:
1. 启动photoshop,并打开需要的图片,图片的大小要一致。
2. 在photoshop中创建一个新的文件,文件的大小与图片一致。
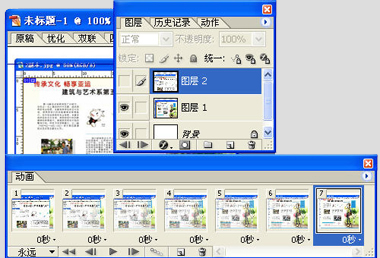
3. 分别将图片拖入新建的文件中,结果如下图所示::

4. 在【工具箱】的左下角点击(或在菜单栏选择【文件】)启动ImageReady,进入ImageReady编辑状态,在菜单栏中选择【窗口】→【动画】,打开【动画】面板。结果如下图所示::


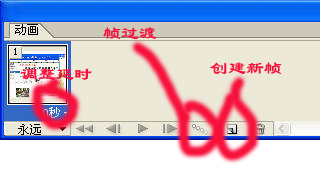
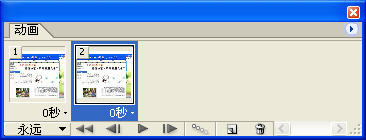
5. 单击【动画面板里的【复制当前帧】按钮创建新帧,结果如下图所示:。

6. 点击【图层】面板里的图层2的眼睛关闭图层2,结果如下图所示:

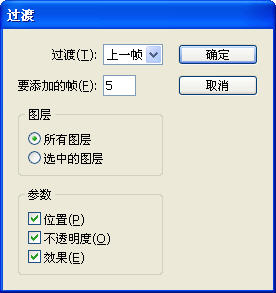
7. 点击【动画】面板工具里的【“过渡...”】按扭,创建动画的过渡。点击后会出现过度对话框,在【要添加的帧数】里选择你希望的帧数,默认是5,这里我们也选择5,然后点击【确定】按钮。 这时下面动画栏里会显示有7个帧啦。


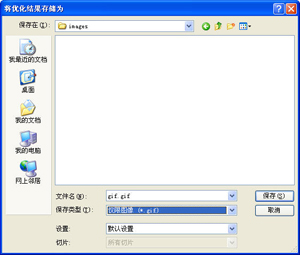
8. 准备保存了,在转为GIF文件前,先设置优化值,在预设一项将其值改为 GIF 128 仿色, 然后选择文件菜单里的【将优化结果存储为】选择文件名后,按【确定】。

最后完成效果

【返回】