时间轴
时间轴(Timeline)
动态 HTML(即 DHTML)是指 HTML 与一种脚本撰写语言的组合,您可以使用该脚本撰写语言更改 HTML 元素的样式或定位属性。在 Dreamweaver 中,时间轴使用动态 HTML 来更改层和图像在一段时间内的属性。使用时间轴可创建不需要任何 ActiveX 控件、插件或 Java Applet(但需要 JavaScript)的动画。
注意 动态一词在与 Web 相关的不同上下文中具有不同含义。不要将动态 HTML 与动态 Web 页的概念相混淆,后者表示在向访问者提供 Web 页之前由服务器端代码动态生成的 Web 页。
利用时间轴,您可以更改层的位置、大小、可见性和层叠顺序。(时间轴的层功能只能在 4.0 或更高版本的浏览器中使用。)对于要在页加载后执行的其他操作,时间轴也非常有用。例如,时间轴可以更改图像标签的源文件,因此一段时间内有不同的图像出现在页面上。
若要查看由时间轴生成的 JavaScript 代码,请打开【文档】窗口的代码视图。时间轴代码位于 MM_initTimelines 函数中(在文档的文件头部分的脚本标签中)。
当编辑包含时间轴的文档的 HTML 时,请确保没有移动、重命名或删除时间轴所引用的任何内容。
【时间轴】面板

【时间轴】面板显示层和图像的属性在一段时间内如何更改。选择【窗口】→【时间轴】,打开【时间轴】面板。
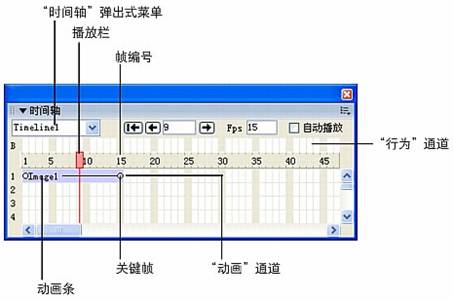
【时间轴】弹出式菜单指定当前在【时间轴】面板中显示文档的哪些时间轴。
播放栏显示当前在【文档】窗口中显示时间轴的哪一帧。
帧编号指示帧的序号。【后退】和【播放】按钮之间的数字是当前帧编号。您可以通过设置帧的总数和每秒帧数 (fps) 来控制动画的持续时间。每秒 15 帧这一默认设置是比较适当的平均速率,可用于在通常的 Windows 和 Macintosh 系统上运行的大多数浏览器。
注意 较快的速率可能不会提高性能。浏览器始终会播放动画的每一帧,即使它们无法达到指定的帧速率。如果帧速率超过浏览器可以支持的速率,则将被忽略。
上下文菜单包含各种与时间轴相关的命令。
【行为通道】是应该在时间轴中特定帧处执行的行为的通道。
动画条显示每个对象的动画的持续时间。一个行可以包含表示不同对象的多个条。不同的条无法控制同一帧中的同一对象。
关键帧是动画条中已经为对象指定属性(如位置)的帧。Dreamweaver 会计算关键帧之间帧的中间值。小圆标记表示关键帧。
【动画】通道显示用于制作层和图像动画的条。
【时间轴】面板参数名称及功能
| 名称 | 功能 |
| 时间轴下拉列表 | 指定当前在【时间轴】面板中都有哪些时间轴 |
| 重绕 | 使当前帧指示线回到第1帧的位置 |
| 后退 | 使当前帧指示线向左移动一帧。单击该按钮并按住鼠标不放,可以反向播放时间轴 |
| 当前帧数 | 显示当前播放或选中的是第几帧 |
| 播放 | 使当前帧指示线向右移动一帧。单击该按钮并按住鼠标不放,可以连续播放时间轴 |
| 自动播放 | 选中该复选框,使当前页面在被载入时自动开始播放时间轴 |
| 循环 | 选中该复选框,使动画在页面被浏览器载入时无限次的循环播放 |
| 当前帧指示线 | 给出当前页面上显示的是时间轴的哪一帧 |
| 关键帧 | 动画栏中指定了属性的帧,关键帧由小圆圈标明 |
| 行为通道 | 时间轴中特定的帧执行某些行为的通道 |
| 动画通道 | 显示用于制作层和图像动画的条 |
使用时间轴动画移动层
最常见的时间轴动画都涉及到沿着一条轨迹移动层。时间轴只能移动层。若要使图像或文本移动,请使用【插入】栏上的【绘制层】按钮创建一个层,然后在该层中插入图像、文本或其他任何类型的内容。时间轴也可以更改层和图像的其他属性。
若要使用时间轴制作层动画,请执行以下操作:
1.将层移至它在动画开始时应处于的位置。

2.选择【窗口】→【时间轴】。
3.选择您要制作动画的层。
确保您已选择了所需的元素。单击层标记或层选择柄,或者使用【层】面板选择一个层。当选定一个层后,它的周围将出现调整柄,如上图所示。
在层中单击会将一个闪烁的插入点放入层中,但不会选定该层。
4.选择【修改】→【时间轴】【在时间轴上添加对象】,或者直接将选定层拖至【时间轴】面板中。
一个条将出现在时间轴的第一个通道中。层的名称将在该条中出现。
5.单击位于条末端的关键帧标记。
6.在页面上将层移至它在动画结束时应处于的位置。
将出现一条线,它显示【文档】窗口中动画的轨迹。
7.如果要让层沿曲线移动,请选择其动画条,然后按住 Ctrl 键并单击 (Windows) 或按住 Command 键并单击 (Macintosh) 动画条中部的一个帧,从而在您单击的帧处添加一个关键帧,或者单击动画条中部的一个帧并从上下文菜单中选择【添加关键帧】。
重复此步骤,定义其他关键帧。
8.按住【播放】按钮,预览页面上的动画。
重复此过程,在时间轴上添加其他层和图像并创建更为复杂的动画。
创建动画轨迹
如果要用复杂的轨迹创建动画,更为有效的方法可能是记录您拖动层时经过的轨迹,而不是创建各个关键帧。
通过拖动轨迹来创建时间轴,请执行以下操作:
1.选择一个层。
2.将该层移至它在动画开始时应处于的位置。
确保您已选定该层;如果插入点位于该层中,则说明尚未选定该层。若要选择一个层,请单击层标记或层的选择柄,或者使用【层】面板。
3.选择【修改】→【时间轴】【记录层的轨迹】。
4.在页面上拖动层以创建轨迹。
5.当到达动画应停止的点时释放该层。
Dreamweaver在时间轴上添加一个动画条,其中包含适当数量的关键帧。
6.在【时间轴】面板中,单击【后退】按钮;然后按住【播放】按钮预览动画。
通过录制路径来创建时间轴,请执行以下操作:
1.选择一个层。
2.将该层移至它在动画开始时应处于的位置。
确保您已选定该层;如果插入点位于该层中,则说明尚未选定该层。若要选择一个层,请单击层标记或层的选择柄,或者使用【层】面板。
3.选择层,单击右键在快捷菜单中选择录制路径。
4.在页面上拖动层以创建轨迹。
5.当到达动画应停止的点时释放该层。
Dreamweaver在时间轴上添加一个动画条,其中包含适当数量的关键帧。
6.在【时间轴】面板中,单击【后退】按钮;然后按住【播放】按钮预览动画。
修改时间轴
定义完时间轴的基本组成部分后,可以进行一些更改,如添加和删除帧、更改动画开始时间等。
若要修改时间轴,请执行以下任一操作:
若要使动画的播放时间更长,请将结束帧标记向右拖动。动画中的所有关键帧都会移动,以保持它们的相对位置不变。若要阻止其他关键帧移动,请按住 Ctrl 键并拖动结束帧标记。
若要使层更早或更晚地到达某一关键帧位置,请在动画条中将关键帧向左或向右移动。
若要更改动画的开始时间,请选择一个或多个与该动画关联的动画条(按 Shift 可一次选择多个动画条),然后向左或向右移动。
若要移动整个动画轨迹的位置,请选择整个动画条,然后在页面上拖动该对象。Dreamweaver 会调整所有关键帧的位置。在整个动画条上所做出的任何更改将更改所有关键帧。
若要在时间轴上添加或删除帧,请选择【修改】→【时间轴】【添加帧】→或【修改】→【时间轴】→【删除帧】。
若要使时间轴于页在浏览器中打开时自动播放,请单击【自动播放】。【自动播放】会向页附加一个行为,该行为将在页加载时执行【播放时间轴】操作。
若要使时间轴连续循环,请单击【循环】。【循环】将【转到时间轴帧】操作插入到动画最后一帧后的【行为】通道。您可以编辑此行为的参数以定义循环的次数。
使用多个时间轴
与尝试用一个时间轴控制页面上的所有操作相比,使用单独的时间轴来控制页的各个离散部分会更容易一些。例如,一个页可能包含多个互动元素,每个元素都触发不同的时间轴。
若要管理多个时间轴,请执行以下任一操作:
若要新建时间轴,请选择【修改】【时间轴】→【添加时间轴】。
若要删除选定的时间轴,请选择【修改】→【时间轴】→【删除时间轴】。这将永久删除选定时间轴中的所有动画。
若要重命名选定时间轴,请选择【修改】→【时间轴】→【重命名时间轴】,或者在【时间轴】面板的【时间轴】弹出式菜单中输入新的名称。
若要在【时间轴】面板中查看另一个时间轴,请从【时间轴】面板的【时间轴】弹出式菜单中选择一个新的时间轴。
将动画序列应用于另一对象
为了节约时间,您可以只创建一次动画序列,然后将其应用于文档中剩余的每个层。
若要将现有动画序列应用于其他对象,请执行以下操作:
1.在【时间轴】面板中,选择动画序列并将其拷贝。
2.单击【时间轴】面板的任一帧,然后在该帧处粘贴动画序列。
3.右键单击 (Windows) 或按住 Control 键并单击 (Macintosh) 粘贴的动画序列,然后从上下文菜单中选择【更改对象】。
4.在出现的对话框中,从弹出式菜单中选择另一对象并单击【确定】。
5.对于要遵循同一动画序列的其他所有对象,重复第 2 步到第 4 步。
创建动画序列后,您也可以改变关于制作哪一个层的动画的决定;只需执行上面的第 3 步和第 4 步即可(不必进行拷贝或粘贴)。