网站构架的创建
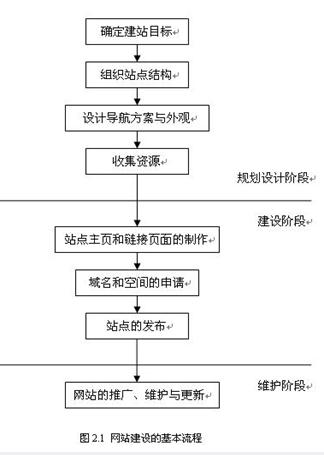
网站建设的基本流程

网站的规划和设计
网站的规划和设计阶段的主要工作内容如下:
确定建站目标
组织站点结构
设计导航方案与外观
收集资源
确定建站目标
网站主题确定
用户分析
网站类型确定
网站主题确定
网站主题确定就是确定要制作的网站的题材和内容,是个人网站还是商业网站。
网站的主题也就是网站的题材,网站设计开始首先遇到的问题。网站题材千奇百怪,琳琅满目,只要想的到,就可以把它制作出来。
网站主题的确定一般遵循以下原则:
主题要小而精:定位要小,内容要精。如果你想制作一个包罗万象的站点,把所有你认为精彩的东西都放在上面,那么往往会事与愿违,给人的感觉是没有主题,没有特色,样样有,却样样都很肤浅,因为你不可能有那么多的精力去维护它。网站的最大特点就是新和快,目前最热门的个人主页都是天天更新甚至几小时更新一次。最新的调查结果也显示,网络上的“主题站”比“万全站”更受人们喜爱,就好比专卖店和百货商店,如果我需要买某一方面的东西,肯定会选择专买店。
题材最好是你自己擅长或者喜爱的内容。比如:你擅长编程,就可以建立一个编程爱好者网站;对足球感兴趣,可以报道最新的战况,球星动态等。这样在制作时,才不会觉得无聊或者力不从心。兴趣是制作网站的动力,没有热情,很难设计制作出优秀的网站。
题材不要太滥或者目标太高。“太滥”是指到处可见,人人都有的题材;比如软件下载,免费信息。“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。
如果题材已经确定以后,就可以围绕题材给网站起一个名字。网站名称,也是网站设计的一部分,而且是很关键的一个要素。你来看,“电脑学习室”和“电脑之家”显然是后者简练;“迷笛乐园”和“MIDI乐园”显然是后者明晰;“儿童天地”和“中国幼儿园”显然是后者大气。和现实生活中一样,网站名称是否正气,响亮,易记,对网站的形象和宣传推广也有很大影响。
网站名称命名一般建议:
名称要正。其实就是要合法、和理、和情。不能用反动的,色情的,迷信的,危害社会安全的名词语句。
名称要易记。最好用中文名称,不要使用英文或者中英文混合型名称。另外,网站名称的字数应该控制在六个字(最好四个字)以内,四个字的也可以用成语。字数少还有个好处,适合于其他站点的链接排版。
名称要有特色。名称平实就可以接受,如果能体现一定的内涵,给浏览者更多的视觉冲击和空间想象力,则为上品。例如:音乐前卫,网页陶吧,e书时空等。在体现出网站主题的同时,能点出特色之处。
用户分析
最简单的方法就是根据确定的网站主题分析并回答以下4个问题:
1. 你的网站的真正用户有哪些?
2. 他们的特征和习惯是什么?
3. 他们的文化程度、年龄和兴趣是什么?
4. 他们有什么其它特征?
网站类型确定
资源类
交流类
介绍类
其他功能
综合类
组织站点结构
站点结构是指网站各栏目和页面的划分及链接方式。
网站栏目划分
网站链接结构的确定
网站目录结构的确定
网站栏目划分
建立一个网站好比写一篇文章,首先要拟好提纲,文章才能主题明确,层次清晰。如果网站结构不清晰,目录庞杂,内容东一块西一块。结果不但浏览者看得糊涂,自己扩充和维护网站也相当困难。网站的题材确定后,并且收集和组织了许多相关的资料内容,但如何组织内容才能吸引网友们来浏览网站呢?栏目的实质是一个网站的大纲索引,索引应该将网站的主体明确显示出来。一般的网站栏目安排要注意以下几方面:
要紧扣主题
将你的主题按一定的方法分类并将它们作为网站的主栏目。主题栏目个数在总栏目中要占绝对优势,这样的网站显的专业,主题突出,容易给人留下深刻印象。
设立最近更新或网站指南栏目
设立“最近更新”的栏目,是为了照顾常来的访客,让你的主页更有人性化。如果主页内容庞大,层次较多,而又没有站内的搜索引擎,设置“本站指南”栏目,可以帮助初访者快速找到他们想要的内容。
设立可以双向交流的栏目
比如论坛,留言本,邮件列表等,可以让浏览者留下他们的信息。
设立下载或常见问题回答栏目
网络的特点是信息共享。如在你主页上设置一个资料下载栏目,便于访问者下载所需资料。另外,如果站点经常收到网友关于某方面的问题来信,最好设立一个常见问题回答的栏目,既方便了网友,也可以节约自己更多时间。
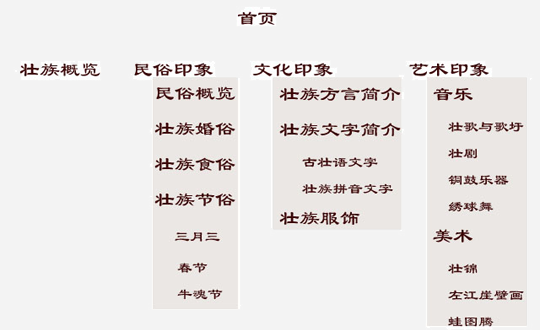
模拟网站《壮族·印象》的栏目结构

网站链接结构的确定
网站的链接结构是指页面之间相互链接的拓扑结构。它建立在目录结构基础之上,但可以跨越目录。建立网站的链接结构有两种基本方式:
树状链接结构
类似DOS的目录结构,首页链接指向一级页面,一级页面链接指向二级页面。这样的链接结构浏览时,一级级进入,一级级退出。优点是条理清晰,访问者明确知道自己在什么位置,不会"迷"路。缺点是浏览效率低,一个栏目下的子页面到另一个栏目下的子页面,必须绕经首页。
星状链接结构
类似网络服务器的链接,每个页面相互之间都建立有链接。这种链接结构的优点是浏览方便,随时可以到达自己喜欢的页面。缺点是链接太多,容易使浏览者迷路,搞不清自己在什么位置,看了多少内容。
星树状结构
模仿网站《壮族印象》就是星树状结构。一级栏目是星状链接,二级子目录是树状链接。
网站目录结构的确定
网站的目录是指你建立网站时创建的目录。目录结构的好坏,对浏览者来说并没有什么太大的感觉,但是对于站点本身的上传维护,内容未来的扩充和移植有着重要的影响。下面是建立目录结构的一些建议:
不要将所有文件都存放在根目录下
所有文件都存放在根目录下会造成文件管理混乱,你常常搞不清哪些文件需要编辑和更新,哪些无用的文件可以删除,哪些是相关联的文件,影响工作效率。另外,上传速度慢。服务器一般都会为根目录建立一个文件索引。当您将所有文件都放在根目录下,那么即使你只上传更新一个文件,服务器也需要将所有文件再检索一遍,建立新的索引文件。很明显,文件量越大,等待的时间也将越长。所以,尽可能减少根目录的文件存放数。
按栏目内容建立子目录
子目录的建立,首先按主菜单栏目建立。例如:企业站点可以按公司简介,产品介绍,价格,在线定单,反馈联系等建立相应目录。其他的次要栏目,类似what's new,友情连接内容较多,需要经常更新的可以建立独立的子目录。而一些相关性强,不需要经常更新的栏目,例如:关于本站,关于站长,站点经历等可以合并放在一个统一目录下。所有程序一般都存放在特定目录。例如:CGI程序放在cgi-bin目录。所有需要下载的内容也最好放在一个目录下。 在每个主栏目目录下都建立独立的images目录 为每个主栏目建立一个独立的images目录是最方便管理的。而根目录下的images目录只是用来放首页和一些次要栏目的图片。
目录的层次不要太深
目录的层次建议不要超过3层,维护管理方便。不要使用中文目录也不要使用过长的目录。
导航方案与界面布局设计
导航方案设计
布局设计
色彩搭配
字体设定
导航方案设计
按导航条的布局方法分类,导航条可以分为横向导航条,纵向导航条,浮动导航条和下拉菜单式导航条。
按布局方法来划分的导航条类型。若按导航内容的级次来分类,导航条还可以分为主导航条(一级导航条)和辅导航条(次级导航条)。
按导航条实现方式来划分,导航条还可以分为文字导航条,图片导航条和Flash导航条等。
界面布局设计
布局,就是以最适合浏览的方式将图片和文字排放在页面的不同位置。用户在对网页进行布局设计时,应遵循对称平衡、异常平衡、对比、凝视和空白等原则。常见的网页布局形式包括:、“口”(“国”字)型布局、T型(拐角)型布局、“三”型布局、对称对比布局和POP布局等 。
“口”型布局
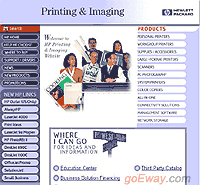
口型布局的页面上下各有一个广告条,左侧是主菜单,右侧放置友情链接等内容,中间是主要内容,如下图所示。

口型布局的优点是充分利用版面,信息量大。其缺点是页面拥挤,不够灵活。
T型布局(又称拐角型布局)
所谓T型布局,使指页面上部为横条(网站标志+广告条)、下方左半部为主菜单、右由半部分显示内容的布局。因为看上去像英文字母“T”,所以称为T型布局。如下图所示。

T型布局的优点是页面结构清晰,主次分明,强调秩序,能给人以稳重、可信赖的感觉,比较容易上手。缺点是规矩呆板,如果细节和色彩搭配上不注意,容易让人乏味。
“三”型布局
这种布局多用于国外站点,国内用的不多。特点是页面上横向两条色块,将页面整体分割为四部分,色块中大多放广告条,如下图所示。

对称对比布局
采取左右或者上下对称的布局,一半深色,一半浅色,一般用于设计型站点。优点是视觉冲击力强,缺点是将两部分有机的结合比较困难,如下图所示。

POP布局
POP引自广告术语,是指页面布局象一张宣传海报,以一张精美图像作为页面的设计中心,在适当位置放置主菜单,如下图所示。这种布局不讲究上下左右对称,但要平衡和有韵律,能达到强调、动感、高注目性的效果,常用于时尚类网站。其优点是漂亮吸引人,缺点是速度慢。

标题正文型
这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类,如下图所示。

封面型(主题图片型)
这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉,如下图所示。

Flash布局
其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体,如下图所示。

网页布局欣赏
网站布局欣赏
网页界面设计创意欣赏
网页配色
色彩的魅力是无限的,它可以让本身很平淡无味的东西,瞬间就能变得漂亮、美丽起来。信息时代的快速到来,网络也开始变的多姿多彩。人们不再局限于简单的文字与图片,他们要求网页看上去漂亮,舒适。所以当代设计者不仅要掌握基本的网站制作技术,还需要掌握网站的风格,配色等设计艺术。其中色彩在网站设计中占据相当重要的地位。
色彩基础知识
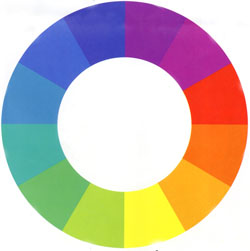
为了能更好地应用色彩来设计网页,我们还是先来了解一下色彩的一 些基本概念。自然界中有好多好多种色彩,比如玫瑰是红色的,大海是蓝色的,桔子是橙色的。 但是最基本的有三种(红,黄,蓝),其它的色彩都可以由这三种色彩调和而成。我们称这三种色彩为“三原色”。
些基本概念。自然界中有好多好多种色彩,比如玫瑰是红色的,大海是蓝色的,桔子是橙色的。 但是最基本的有三种(红,黄,蓝),其它的色彩都可以由这三种色彩调和而成。我们称这三种色彩为“三原色”。
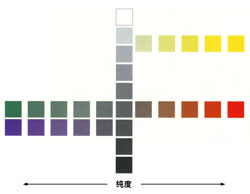
现实生活中的色彩可以分为彩色和非彩色。其中黑白灰属于非彩色系列。其它的色彩都属于彩色。任何一种彩色具备三个特征:色相,明度和纯度。其中非彩色只有明度属性。
色相,指的是色彩的名称,即将色彩按照“红、黄、绿、蓝、红”依次过度渐变得到的色环中的色彩称之为色相。这是色彩最基本的特征,是一种色彩区别于另一种色彩的最主要的因素。比如说紫色,绿色,黄色等等都代表了不同的色相。同一色相的色彩,调整一下亮度或者纯度很容易搭配,比如,深绿,暗绿,草绿,亮绿。

明度,也叫亮度,指的是色彩的深浅、明暗程度,没有色相和饱和度的区别。明度越大,色彩越亮。比如一些购物,儿童类网站。用的是一些鲜亮的颜色,让人感觉绚丽多姿,生 气勃勃。明度越低,颜色越暗。主要用于一些游戏类网站,充满神秘感;一些个人站长为了体现自身的个性,也可以运用一些暗色调来表达个人的一些孤僻,或者忧郁等性格。有明度差的色彩更容易调和。如紫色(#993399)跟黄色(#ffff00),暗红(#cc3300)跟草绿(#99cc00),暗蓝(#0066cc)跟橙色(#ff9933)等。
气勃勃。明度越低,颜色越暗。主要用于一些游戏类网站,充满神秘感;一些个人站长为了体现自身的个性,也可以运用一些暗色调来表达个人的一些孤僻,或者忧郁等性格。有明度差的色彩更容易调和。如紫色(#993399)跟黄色(#ffff00),暗红(#cc3300)跟草绿(#99cc00),暗蓝(#0066cc)跟橙色(#ff9933)等。
在无彩色系中,最高明度为白色,最低明度为黑色,两者之间为系列灰色。
在色彩设计领域中,明度应用标准被定为11级,黑色为0级,白色为10级,1~9级为灰度。灰度系列中每3级为一个调子,1~3级为低调,4~6级为中间调,7~9级为高调。
在彩色系中,黄色为最明亮的色,明度最高,在光谱中处于中心位置。紫色为明度最低的色,处于光谱的边缘。各种色彩都可以通过加白或黑色作明度色阶变化。
纯度,指色彩的鲜艳程度,纯度高的色彩纯,鲜亮。纯度底的色彩暗淡,含灰色。原色最纯,颜色的混合越多则纯度逐渐减低。如某一鲜亮的颜色,加入了白色或者黑色,使得它的纯度低,颜色趋于柔和、沉稳。

相近色:色环中相邻的三种颜色(色相距离角度在15~45度)。相近色的搭配给人的视觉效果很舒适,很自然。所以相近色在网站设计中极为常用。
互补色:色环中相对的两种色彩(色相距离角度在180度)。对互补色,调整一下补色的亮度,有时候是一种很好的搭配。
暖色:暖色跟黑色调和可以达到很好的效果。红色、黄色给人以热烈、火热的感觉,为暖色调。暖色一般应用于购物类网站,电子商务网站,儿童类网站等等,用以体现商品的琳琅满目,儿童类网站的活泼,温馨等等效果。
冷色:冷色一般跟白色调和可以达到一种很好的效果。冷色一般应用于一些高科技,游戏类网站,主要表达严肃,稳重、安静、冰冷等效果,绿色,蓝色,蓝紫色等等都属于冷色系列,黑白灰色属于中性偏冷色。
色彩均衡,网站让人看上去舒适,协调,除了文字,图片等内容的合理排版,色彩的均衡也是相当重要的一个部分。比如一个网站不可能单一的运用一种颜色,所以色彩的均衡问题是设计者必须要考虑的问题。色彩的均衡,包括色彩的位置,每种色彩所占的比例,面积等等。比如鲜艳明亮的色彩面积应小一点,让人感觉舒适,不刺眼。这就是一种均衡的色彩搭配。
确定网站的主题色
一个网站不可能单一的运用一种颜色,让人感觉单调,乏味;但是也不可能将所有的颜色都运用到网站中,让人感觉轻浮,花俏。一个网站必须有一种或两种主题色,不至于让客户迷失方向,也不到于单调,乏味。所以确定网站的主题色也是设计者必须考虑的问题之一。
一个页面尽量不要超过3~4种色彩,用太多的色彩让人没有方向,没有侧重。当主题色确定好以后,考虑其它配色时,一定要考虑其它配色与主题色的关系,要体现什么样的效果。另外哪种因素占主要地位,是明度,纯度还是色相。
色彩的搭配
在学习了解了色彩的一些基本概念及色彩的一些搭配问题,具体运用到网页中,各要素的色彩又是如何搭配的呢?请浏览以下相关色彩学习网站:
| 色彩学 | http://www.secaixue.com/ |
|---|---|
| 建站学 | http://www.jzxue.com |
| 中国设计之窗 | http://www.333cn.com/index.html |
字体设定
文字字体的选择
文字粗细的确定
文字字号的确定
文字的间距与行距
收集资源
文字资源的收集
图片资源的收集
对搜集到的资源进行分类、整理以及编辑、处理
特定资源的创作
网站建设步骤
第一步:创建站点
第二步:站点主页和链接页面的制作
第三步:申请域名和空间
第四步:发布站点
第一步:创建站点
在开始着手设计网页之前,首先要定义站点。因为网页只是网站的一个组成部分,所有设计的网页和相关文件都要放置于站点之中。定义站点的好处是:定义站点以后的所有操作都是在站点统一监控之下进行。如果使用了外部文件,Dreamweaver就会自动检测并予以提示和询问是否将外部文件复制到站点内,以保持站点的完整性。如果某个文件夹或文件重新命名了,系统会自动更新所有的链接,以保证原有的链接关系的正确性。
创建站点之前,要求先建立一个文件夹,以便创建站点时为站点指定存储位置。
定义站点的操作步骤如下:
1.建立一个存放站点文件的文件夹。
2.在Dreamweaver 8主窗口中,单击菜单【站点】→【新建站点】,将弹出如下图所示站点定义对话框。在该对话框中先输入站点的名称,接着单击【下一步】按钮,进入到下一步操作。
3.选择“否,我不想使用服务器技术”单选按钮,然后单击【下一步】按钮,进入到下一步操作。
4.选择“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”单选按钮,接着在下面的文本框中输入站点文件在本地计算机上的存放位置,也可以选择存储位置,然后单击【下一步】按钮,进入到下一步操作。
5.选择连接到远程服务器的方式为“无”,然后单击【下一步】按钮。此时会自动显示“文件”面板,并且会自动切换到新创建的网站。
第二步:站点主页和链接页面的制作
站点是由一个个页面构成的,每个页面都是构成站点的有机组成,因而设计单个网页页面是我们建站工作的出发点。
网站的主页(Main Page)是一个网站中最重要的页面。它是一个网站的“门面”,一般来说是浏览者最先看到的页面。我们会重点学习如何设计出一个合格的首页。
其他链接页面的制作大致上是参照首页制作的方式来进行的。在后续学习内容当中会逐步学习。
第三步:申请域名和空间
我们设计完成的网站需要提供给用户访问,这就需要一个存储我们网址网页文件的空间和地址,这就是远程服务器空间(虚拟主机空间) 和域名。有了这两个,别人就可以访问到我们的网站了。
域名和空间的申请一般分为收费和免费两种。 一般来说,免费的稳定性较差,速度慢,而且越来越少,多为向初学者提供。现在收费空间和域名已经普及,花很少的钱已经可以得到比较满意的服务了。
第四步:发布站点
将我们的站点发布出去,供访问者进行浏览,一般有两个步骤:
第一个步骤是用FTP软件将制作好的网站上传到申请的远程空间上去;
第二步就是自己访问并测试自己的远程站点,检查一下站点中是否有与自己预期效果不符合的部分,以及是否有不能连通的链接。
站点的推广、维护和更新
发布站点后,我们需要推广、维护和更新我们的网站。此阶段称之为网站的维护阶段。
我们需要到各搜索引擎或者各大论坛等公共信息发布场所上将自己网站的信息发布出去,让更多的访问者了解这个网站、访问这个网站;通过各种技术手段让你的网站长期稳定地运行在网络上;定期更新网站的内容,使得网站能够持续地吸引用户。
网站的推广、维护和更新是一个长期而重要的过程。