网页设计与制作初步
网页设计基本知识
想要学习制作网页,首先必须知道什么是网页。通常在网络中的网站会有很多信息需要发布,需要分层次和有类别地向访问者展示。用户可以使用一些网页制作工具软件将这些制作成一系列文档,每一个文档用一个窗口显示,这样的文档就是网页。 网页是由HTML(超级文本标识语言)或者其他语言编写的,通过IE浏览器编译后供用户获取信息的页面,它又称为Web页,其中可包含文字、图像、表格、动画和超级链接等各种网页元素。网页的起源:创始于20世纪70年代。
网页的分类
按位置分类:主页(首页)、子页(内页)
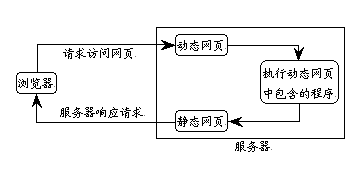
按表现形式分:静态(使用HTML语言编写,特点制作方法简单,缺乏灵活性);

动态(使用ASP、PHP、JSP和XML等语言生成的具有动态交互效果的网页,其内容灵活、维护方便,但是制作方法较为复杂)。

网页常用术语
万维网(www)
万维网(www)是World Wide Web的中文简称,也称为3W网,它的本质是一种基于超级文本技术的交互式信息浏览检索工具,是Internet提供的应用最普及、功能最丰富、使用方法最简便的信息服务,用户可通过它在Internet上浏览、编辑、传递超文本格式的文件(即.html格式文件)。
网站
网站由一个一个页面构成的 , 这些页面被称为网页 , 所以网站就是一个个网页的有机结合体。
网页 (Web Page)
网站中的每一个页面称为一个网页,是一种存储在服务器上超文本标识文件,纯文本格式,可以在 Internet 网上传输,能被浏览器识别、翻译成页面显示,文件可以用任何文本编辑器都可以打开、编辑。
主页
主页一般是网站的第一页,名为 index 或 default, 加上相应的后缀,如:index.html,index.php等。当访问一个网站域名( 如http://cn.yahoo.com是雅虎的域名)时,由于服务器的设置,实际上访问的是这个域名所在目录下的主页文件。
浏览器
浏览器是用于阅读网页中信息的一种软件工具,就像使用电脑必须有操作系统一样。
Internet Explorer(IE)
Netscape Navigator(NE)
腾讯TT浏览器
360浏览器
本地站点和远程站点
本地计算机上所设计的网站是本地站点,而 Internet 服务器上相关的文档和资源是远程站点。
上传下载
资源从本地计算机传向 Internet 服务器是上传,资源从 Internet 服务器传向本地计算机是下载。
超级链接
超级链接是网页中最常用的元素之一,网页就是通过无数的超级链接才能组成一个网站。超级链接可以链接到网站内部页面、对象,也可以链接到其他网站,大大方便了用户在各个页面对象之间实现跳转。
网页制作的常用工具
网页设计软件
网页制作就是根据网页效果图,把它实现成浏览器中可以浏览的网页。FrontPage、Dreamweaver、GoLive等都是我们平常所知道的网页设计工具,但最知名和最常用的两套热门工具是微软公司的FrontPage和MacroMedia公司的Dreamweaver。Dreamweaver是目前使用最多的网页设计软件。
图像处理软件
制作网页图像的软件种类繁多,大多数网页设计人员选择的是Fireworks或Photoshop。
动画制作软件
网页动画制作中最常用的软件非Flash莫属。
认识Dreamweaver 8
什么是Dreamweaver
Dreamweaver 是原Macromedia 公司推出的网页制作和网站管理的工具软件,集网页制作与网站管理于一身。
Dreamweaver是一套功能强大的可视化设计工具、应用开发环境和代码编辑软件。软件的集成程度非常高,开发环境精简而高效,开发人员能够运用Dreamweaver与服务器技术构建功能强大的网络应用程序衔接到用户的数据、网络服务体系。Dreamweaver提供了开放式和可扩展的工作环境。赋予使用者最大的自由度和灵活性。
Dreamweaver将世界一流水平的“设计”和“代码”编辑器合二为一。它操作简便,可以使开发人员和设计师能够快速创建代码规范的应用程序,适合各个阶段、各个水平的用户使用。
初学者在使用Dreamweaver时,可以无须编写一句代码就能够快速创建自己的网页。利用该软件,能够快速创建格式规范的网页文档。
Dreamweaver的整个创作环境十分人性化,它不仅界面美观、友好,而且允许用户个性化的工作环境。用户可以创建完全属于自己的对象和命令,修改键盘快捷键,甚至可以编写JavaScript代码扩充软件功能。
Dreamweaver可以进行多个站点的管理,设置了HTML语言编辑器,支持DHTML和CSS,分类提供了页面对象,可净化Microsoft Word生成的HTML文件,可以导入Microsoft Excel和Microsoft Access建立的数据文件,导入和编辑Fireworks制作的HTML源代码和图像,以及导入Flash动画、按钮和文字,编辑动态页面等,同时它可以用来编辑交互式的网页,即在因特网上,客户和服务器进行信息交流。
Dreamweaver是开放式和可扩展的。赋予用户最大的自由度和灵活性来选择最适合用户的技术。
Dreamweaver还提供了纯粹的代码编辑环境,允许用户使用HTML、CSS、JavaScript、CFML、ASP、JSP、PHP和ASP.NET服务器技术,创建动态的、数据库驱动的网页和程序。另外,还可以帮助用户轻松创建XSLT页、附加XML文件,并在Web页中显示XML数据。
进入Dreamweaver 8
第一次运行Dreamweaver 8时,会弹出【工作区设置】对话框。Dreamweaver 8提供了两种工作区布局(即工作界面)。
选中某一种工作区名称的单选项,再单击【确定】按钮,即可进入相应的工作区。例如,单击选中【设计器】单选项,再单击【确定】按钮,即可进入【Macromedia Dreamweaver 8】对话框。
通常在没有任何文档打开时,也会自动弹出【Macromedia Dreamweaver 8】对话框。如果选中【不再显示此对话框】复选框,则下次启动Dreamweaver时就不会再出现此对话框。【Macromedia Dreamweaver 8】对话框中各栏的作用如下:
(1)【打开最近项目】栏:此栏中列出了Dreamweaver最近打开过的文档名称,单击其中的项目可以快速弹出已经编辑过的文档。单击【打开】按钮,可以弹出【打开】对话框,利用该对话框可以打开选定的文档。
(2)【创建新项目】栏:此栏中列出了【新建文档】对话框中的大部分可以创建的项目,利用它可以快速创建一个新的文档或者一个站点。
(3)【从范例创建】栏:单击其中的文件夹按钮,可弹出不同的【新建文档】对话框,利用该对话框可以新建一个相应的文档。在它的底部有一个Dreamweaver Exchange按钮,单击此按钮后,将链接到Dreamweaver Exchange网站。
(4)【Dreamweaver帮助】栏:有【进入Dreamweaver快速指南】等3个链接文字。单击这3个链接文字,可以进入macromedia.com网站中相应的站点,利用网站查找相关信息。
单击【Macromedia Dreamweaver 8】对话框中【创建新项目】栏内的【HTML】链接文字,即可进入采用【设计器】风格的Dreamweaver 8的工作区。
Dreamweaver 8的工作区主要由标题栏、菜单栏、文档窗口、状态栏、【插入】栏(【对象】栏或【对象】面板)、【标准工具】栏、【文档工具】栏、【属性】栏(【属性】面板或属性检查器)和【隐藏面板】按钮等组成。
单击【查看】→【工具栏】→【××】菜单命令,可打开或关闭【插入】栏、【标准工具】栏、【文档工具】栏或【样式呈现】栏。单击【窗口】→【属性】菜单命令,可以打开或关闭【属性】栏。
单击【窗口】→【插入】菜单命令,可以打开或关闭【插入】栏。单击【查看】→【隐藏面板】按钮,可隐藏面板组和【属性】栏,单击【查看】→【显示面板】按钮,可显示面板组和【属性】栏。
更换Dreamweaver 8工作区和默认文档类型
(1)单击【窗口】→【工作区布局】→【编码器】菜单命令,即可进入采用【编码器】风格的Dreamweaver 8的工作区。单击【窗口】→【工作区布局】→【设计器】菜单命令,可进入采用【设计器】风格的Dreamweaver 8的工作区。
(2)调整工作区布局后,单击【窗口】→【工作区布局】→【保存当前】菜单命令,可弹出【保存工作区布局】对话框,在【名称】文本框内输入名称。
再单击【确定】按钮,即可将当前工作区布局保存。以后只要单击【窗口】→【工作区布局】→【××××】菜单命令(例如,单击【shendalin 】菜单命令),即可进入相应风格的Dreamweaver 8的工作区。
(3)改变默认文档类型:单击【编辑】→【首选参数】菜单命令,弹出【首选参数】对话框(Dreamweaver 8的许多设置需要使用该对话框,以后将不断涉及该对话框的使用)。单击该对话框左边【分类】栏中的【新建文档】选项。在【默认文档类型】下拉列表框内可以选择默认的文档类型。
Dreamweaver 8工作区简介
【设计器】风格的Dreamweaver 8的工作区简介如下:
(1 )文档窗口
文档窗口用来显示和编辑当前的文档页面。文档窗口的底部有状态栏,可以提供多种信息。
在文档窗口最大化时,其标签顶部显示文档的名称。文档工具栏和标准工具栏在文档窗口内,如果文档窗口处于还原状态,则文档工具栏和标准工具栏在文档窗口外,其标题栏内显示网页的标题和网页文档所在的文件夹名称和网页文档的名称。
文档窗口有3种视图,单击文档工具栏中的按钮,可进行视图的切换。也可以单击【查看】→【代码】(或【设计】、【代码和设计】)菜单命令或按Ctrl+-键。
【设计】视图:它是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。在该视图中,显示的效果与在网络浏览器中浏览时非常相似,可以直接进行编辑。
【代码】视图:它是一个用于编写和编辑HTML、JavaScript、服务器语言代码(如ASP或ColdFusion标记语言)以及任何其他类型代码的手工编码环境。
【代码和设计】视图:它可以使用户在单个窗口中同时看到同一文档的【代码】视图和【设计】视图。
(2)状态栏
Dreamweaver 8 的状态栏位于文档窗口的底部。
标签选择器:标签选择器在状态栏的最左边,它以HTML标记显示方式来表示光标当前位置处的网页对象信息。一般光标当前位置处有多种信息,则可显示出多个HTML标记。不同的HTML标记表示不同的HTML元素信息。
例如,<body>表示文档主体,<img>表示图像,<table>表示表格,<font>表示字体,<tr>表示行,<object>表示插入对象等。
单击某一个HTML标记,Dreamweaver 8会自动选取与该标记相对应的网页对象,用户可对该对象进行编辑。
窗口大小信息栏:它用来显示与调整窗口大小。单击它会弹出一个快捷菜单,在还原状态下单击该快捷菜单上边一栏中的一个菜单命令,可马上按照选定的大小改变窗口的大小。
文档大小/估计的下载时间:它给出了文档大小的字节数和网页的预计下载时间。
(3)标尺
显示标尺:单击【查看】→【标尺】→【显示】菜单命令,可显示标尺。单击选中【查看】→【标尺】菜单命令的下一级菜单中的像素、英寸或厘米菜单命令,可以更改标尺的单位。
用鼠标拖曳标尺左上角处的小正方形,此时鼠标指针呈十字线状。拖曳鼠标到文档窗口内合适的位置后松开鼠标左键,即可将原点位置改变。如果要将标尺的原点位置还原,可单击【查看】→【标尺】→【重设原点】菜单命令。
(4)网格
显示与不显示网格线:单击【查看】→【网格】→【显示网格】菜单命令,可以在显示网格(选中时,其菜单命令左边有对勾)
靠齐功能:如果没选中【查看】→【网格】→【靠齐到网格】菜单命令,移动层或改变层的大小时,最小的单位是一个像素,在移动层时不容易与网格对齐。如果选中【查看】→【网格】→【靠齐到网格】菜单命令,移动层或改变层的大小时,最小的单位是5个像素,在移动层时可以自动与网格对齐。
网格的参数设置:单击【查看】→【网格】→【网格设置】菜单命令,可以弹出【网格设置】对话框。利用该对话框,可对网格和靠齐等参数进行设置。
(5)【属性】栏
【属性】 栏也叫属性检查器或【属性】 面板。利用【属性】 栏可以显示并精确调整网页中选定对象的属性。【 属性】 栏具有智能化的特点,选中网页中的不同对象,其【 属性】 栏的内容会随之发生变化。单击【 属性】 栏右下角的按钮,可以展开【属性】 栏;单击【属性】 栏右下角的按钮,可以收缩【属性】 栏。
如果在没有选中任何对象时单击【属性】栏右边的按钮,可以在光标当前位置添加HTML语言;如果在选中一个对象时单击按钮,可以编辑相应标签的HTML。
(6)【插入】栏
在Dreamweaver 8 中,【 插入】栏可以显示为制表符和菜单两种外观效果,制表符状态。如果要将【插入】栏切换到菜单状态,可右键单击【插入】栏右边的按钮,弹出它的快捷菜单,再单击该菜单中的【 显示为菜单】菜单命令。
如果要将【插入】栏切换到制表符状态,可单击【插入】栏左边的黑色箭头,弹出它的快捷菜单,再单击该菜单中的【显示为制表符】菜单命令。【插入】栏包括了【常用】、【布局】等8个标签项或8个与标签名称相同的菜单命令。
当【插入】栏为制表符状态时,可以使用鼠标拖曳【插入】栏左边的图标,将【插入】栏变为浮动面板。一般人们习惯使用制表符状态的【插入】栏。 在制表符状态下,每一个标签内有多个用于插入对象的按钮。单击标签可以切换标签项,单击标签内的对象按钮或者将相应的按钮图标拖曳到文档窗口中,可将相应的对象插入到网页中。
对于有些对象,会在单击按钮或拖曳按钮后,弹出一个相应的设置对话框,进行完设置后,单击【确定】按钮才可以真正在文档窗口(即网页)中插入对象。
如果在插入对象的同时按住Ctrl键,就可以避免出现一个选择对象对话框,而是直接插入一个相应类型的空对象,如果以后要给该空对象赋予相应内容,可以双击该对象。
面板的基本操作
(1)面板的拆分与组合
面板的拆分:将鼠标指针移到面板左上角图标处,当鼠标指针变为十字锚状时,将面板拖离原来的位置,即可使面板成为一个可以用鼠标拖曳的浮动面板。
例如,【CSS样式】面板)拆分,可单击面板中的标签(例如,【CSS样式】标签),使它成为当前面板,再单击面板右上角的图标,弹出面板菜单。
单击该菜单中的【将文件组合在】→【新组合面板】菜单命令,即可将当前面板(例如,【CSS样式】面板)拆分出来。
面板的组合:单击面板(例如,【CSS样式】面板)右上角的图标,弹出面板菜单,单击该菜单中的【将文件组合在】→【层】菜单命令,即可将当前面板与【层】面板组合在一起。单击面板菜单中的【重命名面板组】菜单命令,在弹出的【重命名面板组】对话框中将面板组的名称改为【设计】,即可恢复该面板组。
(2)调整面板大小和打开与关闭面板
调整面板大小:将鼠标指针移到面板的边缘,当鼠标指针变成双向箭头时,单击并拖曳面板的边框,达到所需的大小后松开鼠标左键即可。
打开面板:单击【窗口】→【×××】(面板名称)菜单命令,即可打开指定的面板。例如,单击【窗口】→【文件】菜单命令,即可打开【文件】面板。
关闭面板:单击面板(组)标题栏右上角的按钮。另外,在面板标题栏单击鼠标右键,弹出其快捷菜单,再单击该快捷菜单中的【关闭】菜单命令,也可以关闭该面板。
隐藏所有面板:单击【查看】→【隐藏面板】菜单命令或按F4键,即可隐藏所有打开的面板。再进行相同的操作,即可以将隐藏的面板(原来打开的面板)显示出来。
网页的新建、打开、关闭和保存
新建和打开网页文档
新建网页文档:单击【文件】→【新建】菜单命令,即可弹出【新建文档】对话框。
从该对话框可以看出,利用它可以建立各种类型的文件。从【类别】列表框中选择【基本页】选项,然后选择【基本页】列表框中的HTML选项。单击【创建】按钮,即可新建一个空白的HTML网页文档。
打开网页文档:单击【文件】→【打开】菜单命令,弹出【打开】对话框。在该对话框内选中要打开的HTML文档,单击【打开】按钮,即可将选定的HTML文档打开。例如,可打开前面编写的名字为1-1.htm文档。
保存文档和关闭文档
单击【文档】→【保存】菜单命令,可以原名字保存当前的文档。
单击【文档】→【另存为】菜单命令,可弹出【另存为】对话框。利用该对话框可以将当前的文档以其他名字保存。
单击【文档】→【保存全部】菜单命令,可将当前正在编辑的所有文档以原名保存。
单击【文档】→【关闭】菜单命令,可以关闭打开的当前文档。如果当前文档在修改后没有存盘,则会弹出一个提示框,提示用户是否保存文档。
HTML标记(超级文本标记语言)
HTML(Hypertext Markup Language,超文本标记语言)不是一种程序语言,而是一种描述文档结构的标记语言,它与操作系统平台的选择无关,只要有浏览器,就可以运行HTML文档,显示网页内容。HTML语言使用一些约定的标记,对WWW上的各种信息进行标记,浏览器会自动根据这些标记在屏幕上显示出相应的内容,而标记符号不会在屏幕上显示出来。自从1990年它首次用于网页制作后,几乎所有的网页都是由HTML语言或以其他语言镶嵌在HTML语言(如JavaScript语言等)中的语言编写的。用HTML语言编写的网页文件的扩展名一般为“*.htm”或“*.html”。
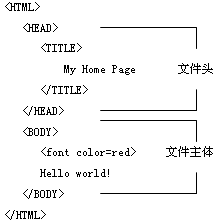
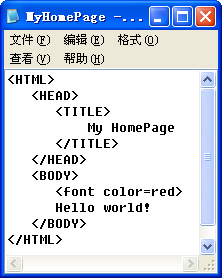
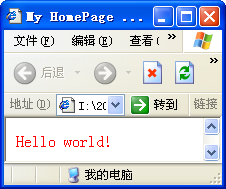
实例:myhomepage.htm
 |
 |
 |
| 标记 | 译名或意义 | 作用 | 备注 | |
| 文件标记 | ||||
| <HTML>…</HTML> | 文件声明 | 让浏览器知道这是HTML文件 |
|
|
| <HEAD>…</HEAD> | 开头 | 提供文件整体资讯 |
|
|
| <TITLE>…</TITLE> | 标题 | 定义文件标题,将显示于浏览顶端 |
|
|
| <BODY>…</BODY> | 本文 | 设计文件格式及内文所在 |
|
|
| <!--注解--> | 说明标记 | 为文件加上说明,但不被显示 |
|
|
| <P>…</P> | 段落标记 | 为字、画、表格等之间留一空白行 |
|
|
| <BR> | 换行标记 | 令字、画、表格等显示于下一行 |
|
|
| <HR> | 水平线 | 插入一条水平线 |
|
|
| <CENTER> | 居中 | 令字、画、表格等显示于中间 | 反对(不为W3C所赞同) | |
| <PRE> | 预设格式 | 令文件按照原始码的排列方式显示 |
|
|
| <DIV>…</DIV> | 区隔标记 | 设定字、画、表格等的摆放位置 |
|
|
| <NOBR> | 不折行 | 令文字不因太长而绕行 |
|
|
| <WBR> | 建议折行 | 预设折行部位 |
|
|
| 字体标记 | ||||
| <STRONG>…</STRONG> | 加重语气 | 产生字体加粗 Bold 的效果 | ||
| <B>…</B> | 粗体标记 | 产生字体加粗的效果 | ||
| <EM> | 强调标记 | 字体出现斜体效果 | ||
| <I> | 斜体标记 | 字体出现斜体效果 | ||
| <TT> | 打字字体 | 使字母宽度相同,且字母之间的距离稍微加宽 | ||
| <U> | 加上底线 | 加上底线 | 反对 | |
| <H1>…</H1> | 一级标题标记 | 变粗变大加宽,程度与级数反比 |
|
|
| <H2>…</H2> | 二级标题标记 | 将字体变粗变大加宽 |
|
|
| <H3>…</H3> | 三级标题标记 | 将字体变粗变大加宽 |
|
|
| <H4>…</H4> | 四级标题标记 | 将字体变粗变大加宽 |
|
|
| <H5>…</H5> | 五级标题标记 | 将字体变粗变大加宽 |
|
|
| <H6>…</H6> | 六级标题标记 | 将字体变粗变大加宽 |
|
|
| <FONT> | 字形标记 | 设定字形、大小、颜色 | 反对 | |
| <BASEFONT> | 基准字形标记 | 设定所有字形、大小、颜色 | 反对 | |
| <BIG> | 字体加大 | 令字体稍微加大 | ||
| <SMALL> | 字体缩细 | 令字体稍微缩细 | ||
| <STRIKE> | 画线删除 | 为字体加一删除线 | 反对 | |
| <CODE> | 程序代码 | 字体稍微加宽如<TT> |
|
|
| <KBD> | 键盘字 | 字体稍微加宽,单一空白 |
|
|
| <SAMP> | 范例 | 字体稍微加宽如<TT> |
|
|
| <VAR> | 变数 | 斜体效果 |
|
|
| <CITE> | 传记引述 | 斜体效果 |
|
|
| <BLOCKQUOTE> | 引述文字区块 | 缩排字体 |
|
|
| <DFN> | 述语定义 | 斜体效果 |
|
|
| <ADDRESS> | 地址标记 | 斜体效果 |
|
|
| <SUB> | 下标字 | 下标字 |
|
|
| <SUP> | 上标字 | 指数(平方、立方等) |
|
|
| 列表标记 | ||||
| <OL>…</OL> | 顺序列表 | 清单项目将以数字、字母顺序排列 | ||
| <UL>…</UL> | 无序列表 | 清单项目将以圆点排列 | ||
| <LI>…</LI> | 列表项目 | 每一标记标示一项清单项目 | ||
| <MENU> | 选单列表 | 清单项目将以圆点排列,如<UL> | 反对 | |
| <DIR> | 目录列表 | 清单项目将以圆点排列,如<UL> | 反对 | |
| <DL> | 定义列表 | 清单分两层出现 | ||
| <DT> | 定义条目 | 标示该项定义的标题 | ||
| <DD> | 定义内容 | 标示定义内容 | ||
| 表格标记 | ||||
| <TABLE>…</TABLE> | 表格标记 | 设定该表格的各项参数 | ||
| <CAPTION>…</CAOTION> | 表格标题 | 做成一打通列以填入表格标题 | ||
| <TR>…</TR> | 表格列 | 设定该表格的列 | ||
| <TD>…</TD> | 表格栏 | 设定该表格的栏 | ||
| <TH>…</TH> | 表格表头 | 相等于<TD>,但其内之字体会变粗 | ||
| 表单标记 | ||||
| <FORM> | 表单标记 | 决定单一表单的运作模式 | ||
| <TEXTAREA> | 文字区块 | 提供文字方盒以输入较大量文字 | ||
| <INPUT> | 输入标记 | 决定输入形式 | ||
| <SELECT> | 选择标记 | 建立pop-up卷动清单 | ||
| <OPTION> | 选项 | 每一标记标示一个选项 | ||
| 图形标记 | ||||
| <IMG> | 图形标记 | 用以插入图形及设定图形属性 | ||
| 链接标记 | ||||
| <A>…</A> | 链接标记 | 加入链接 | ||
| <BASE> | 基准标记 | 可将相对URL转绝对及指定链接目标 | ||
| <FRAMESET> | 框架设定 | 设定框架 | ||
| <FRAME> | 框窗设定 | 设定框窗 | ||
| <IFRAME> | 页内框架 | 于网页中间插入框架 | IE(Internet Explorer) | |
| <NOFRAMES> | 不支援框架 | 设定当浏览器不支援框架时的提示 | ||
| 影像地图 | ||||
| <MAP> | 影像地图名称 | 设定影像地图名称 | ||
| <AREA> | 链接区域 | 设定各链接区域 | ||
| <BGSOUND> | 背景声音 | 于背景播放声音或音乐 | IE | |
| <EMBED> | 多媒体 | 加入声音、音乐或影像 | ||
| <MARQUEE> | 走动文字 | 令文字左右走动 | IE | |
| <BLINK> | 闪烁文字 | 闪烁文字 | NC(NetscapeCommunicator) | |
| <ISINDEX> | 页内寻找器 | 可输入关键字寻找于该一页 | 反对 | |
| <META> | 开头定义 | 让浏览器知道这是HTML文件 | ||
| <LINK> | 关系定义 | 定义该文件与其他 URL 的关系 | ||
| StyleSheet | ||||
| <STYLE> | 样式表 | 控制网页版面 | ||
| <span> | 自订标记 | 独立使用或与样式表同用 | 可用于控制局部文字格式 | |
实例:firstwebpage.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
这段代码我们称之为DOCTYPE声明。DOCTYPE是document type(即文档类型)的缩写,用来说明你用的XHTML或者HTML是什么版本。其中的DTD(例如xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。DOCTYPE声明在网页设计中不是必须的,可是要建立符合标准的网页,这一段声明又是必不可少的组成部分。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">。这是transitional XHTML 1.0 文档,它允许作者使用所反对的和当前的方法,也就是允许你继续使用html4.0的标识,但是其中的html4.0文档必须符合xhtml的写法。Transitional是过渡的意思,这是一种非常宽松的DTD。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">。Strict 遵循最严格的XHTML规则,在以该类型编写的文档中,不允许出现HTML 4.0所反对的元素,比如< br>这个标识,就是不允许出现的。Strict是严格的意思,这是一种要求非常严格的DTD。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">。Frameset是专门针对框架页面设计使用的DTD,如果你的页面中包含有框架,需要采用这种DTD。符合该DTD的frameset文档可以使用strict或transitional标记。
网站欣赏
